先日、Webアプリを開発している中でAndroidの実機からChromeのデベロッパーツールでデバッグしたいことがありました。(対象はChromeとPWAアプリ)
実機でのUI確認、JSプログラムのイベントの挙動を確認がしたいという理由でした。
色々調べた結果、AndroidとパソコンをUSBケーブルで接続をして、Androidで表示したWebアプリをパソコンからデバッグできました。
Androidデバイスのリモートデバッグ
必要なものは「デバッグ用のパソコン(開発環境)」「Android」「Google Chrome」「USBケーブル」となります。
Androidで「開発者モード」を有効にして、「USBデバッグ」も有効にしてください。
パソコン側のChromeで「chrome://inspect/#devices」にアクセスをしてください。
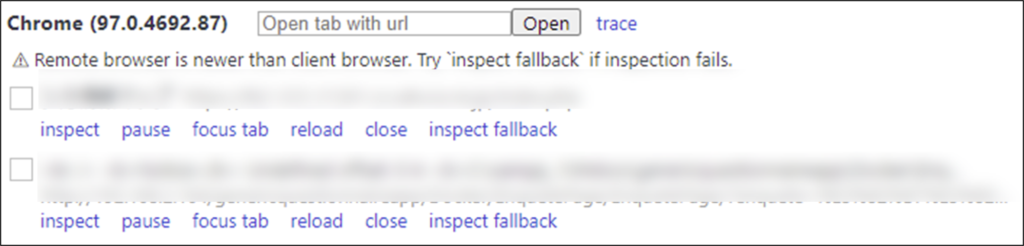
上記の状態からパソコンとAndroidでChromeアプリを立ち上げた状態でUSBで接続すると、 「chrome://inspect/#devices」 にChromeアプリで開いているタブの一覧が表示されます。
(接続してから認識するまでに少し時間が掛ります。)


所感
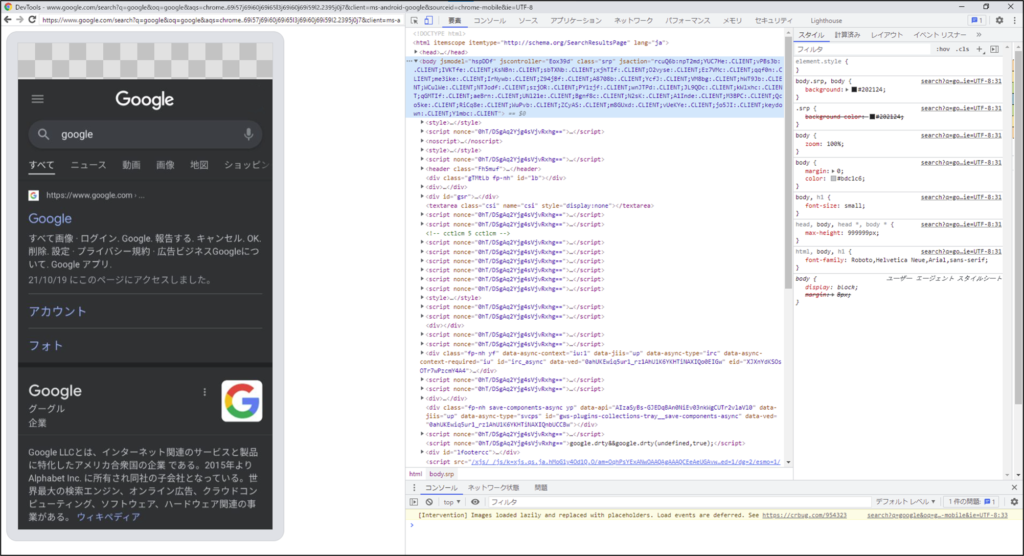
パソコンのChromeのデベロッパーツールのエミュレート機能と実機では見た目が違うことが多々あります。
Andorid単体ではデベロッパーツールを利用することができないためこの機能は非常に便利だと感じました。
jsコードのデバッグやスタイルの確認などが非常にやりやすく感じました。