モーダル内を端までスクロールすると背景までスクロールしてしまう問題(スクロール連鎖)は、CSSのoverscroll-behaviorプロパティで解決できる。今までのiOS Safariは同プロパティに非対応だったが、次期リリースのiOS 16で導入されるSafari 16にて正式対応する。余計なコードを書かなくて済むようになるかも?
「スクロール連鎖」という問題
HTML+CSS(+JavaScript)で作るWebページやWebアプリでスクロールのあるモーダルを表示しているとき、モーダル内を端までスクロールすると後ろのレイヤー(多くはbody要素)もスクロールしてしまう問題があります。一般には「スクロール連鎖」「スクロールチェーン」と呼ばれています。
動作サンプルを以下に埋め込みました。もし表示されていれば、ダイアログ内をスクロールして試してみてください。スクロール操作がダイアログの後ろに連鎖しているのが確認できるはずです。
この挙動は操作性が悪く混乱を招くため、できれば避けたいところです。
CSSのoverscroll-behaviorプロパティで解決できるが……
コンテンツの端を超えてスクロールした際の挙動はCSSのoverscroll-behaviorプロパティで指定できます。本プロパティにはいくつかの使い道がありますが、その内の一つがスクロール連鎖の抑止です。モーダルにoverscroll-behavior: contain;を適用することで、後ろの要素がスクロールしなくなります。Chrome Developers Blog(英語)にGIFアニメ付きで詳しく説明されています。
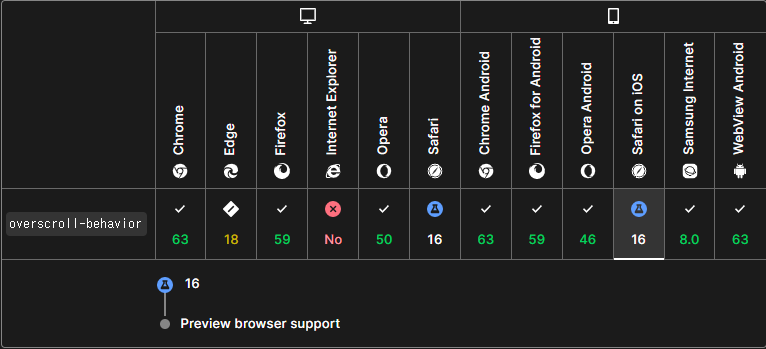
しかしこの解決法も万全ではありません。iOS Safariはoverscroll-behaviorプロパティに未対応なのです(2022年6月現在)。またiOSのPWAも同じWebKitブラウザが動作しているためか、同じ問題が発生します。そのためJavaScriptを駆使してあんなソリューションやこんなソリューションが生み出されています。苦肉の策ですね。
iOS 16ではoverscroll-behaviorに対応する(らしい)
Safari 16ベータにてCSS overscroll-behaviorプロパティに正式対応しました。Safari 16の機能はiOS/iPadOS 16で利用可能になります。Web開発者の思いが通じましたね!
https://webkit.org/blog/12824/news-from-wwdc-webkit-features-in-safari-16-beta/#overscroll-behavior

ただし、次のような課題もあり、iOS 16が多くのユーザに浸透するまでは楽観できません。大事を取るのであれば、しばらくは代替策も併用していく必要がありそうです。
- iOS 16のリリース時にSafari 16の変更が適用されるかは不明
- iOSとSafariのバージョンはセットなので、iOS 15以前を利用しているユーザは恩恵を受けられない
余談
ここまで書きましたが、Web開発者的にはInternet Explorerのサポート終了の方が何倍も嬉しいニュースですよね。Web開発は長らくIEに足を引っ張られていたはずなので、ある種のリミッターから解き放たれたこれからが楽しみです。
記事が面白かった方、参考になった方は、是非「イイね」お願いします👍