こんにちわ!今回はreact-cookieを導入してReactでクッキーを利用してみます。
react-cookieの導入
まずはnpmのダウンロードページ記載の説明を参考にパッケージをインストールします。
$ npm install react-cookies
名前が酷似していますがreact-cookiesは全く異なるパッケージなので間違えないように注意しましょう。
セットアップ
まずはクッキーを利用する範囲をプロバイダーで囲みます。
return (
<CookiesProvider>
<App />
</CookiesProvider>
);クッキーを設定・取得するためのロジック注入方法はHooks(useCookies)と、高階コンポーネント(withCookies)の2パターンが用意されていますが今回はHooksで説明します。useCookiesを実行しクッキー本体、クッキー設定用及び削除用の関数を受け取ります。
const [cookies, setCookie, removeCookie] = useCookies(['cookie-name']);これだけでクッキーが利用できます。非常に簡単ですね。useCookiesの引数にはそのコンポーネントで利用したいクッキー名を配列で指定します。引数はオプション扱いですが、空欄にしてしまうと関係のないクッキーが更新された際にも無条件で再レンダリングが走ってしまうので指定すべきです。
実際に動かしてみる
公式のサンプルコードを動かしてみましょう。大事なところだけ抜粋、コメント入れています。
const App = function () {
const [cookies, setCookie] = useCookies(['name']);
// cookiesは値がany型のオブジェクトなので必要な場合は型を与えます
// typedCookies = cookies as { [x: string]: string }
function onChange(newName: any) {
// 第3引数にはクッキーオプションを指定できます。
setCookie('name', newName, { path: '/' });
}
return (
<div>
<NameForm name={cookies.name} onChange={onChange} />
{/* キー名を指定すると目的のクッキーにアクセスできます */}
{cookies.name && <h1>Hello {cookies.name}!</h1>}
</div>
);
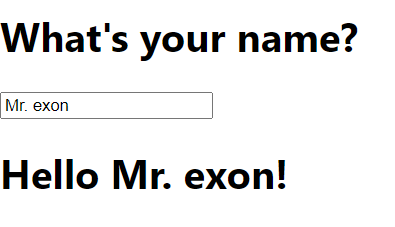
}実行すると入力された名前をクッキーに保存して、そのクッキー情報を取得して画面に表示するページが現れます。

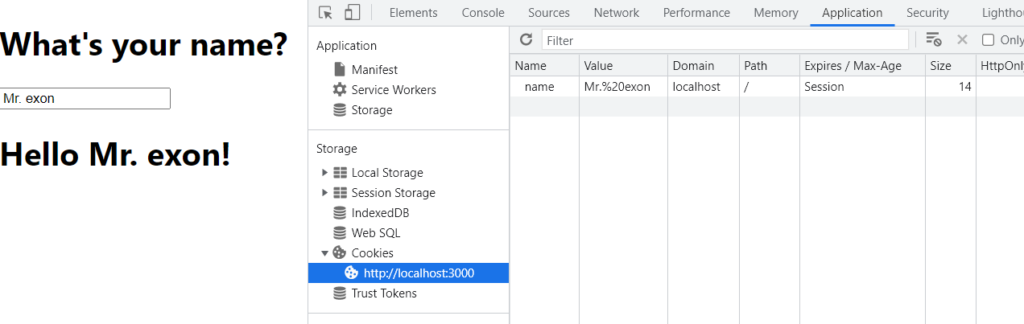
作者exonさんの名前を表示してみました。うまく動いてるようですが念のためchromeの開発者ツールでクッキーを見てみます。しっかり設定されていますね。

まとめ
react-cookieを導入して非常に簡単にReactでクッキーが扱えるようになりました。今回は特に触れませんでしたが、利用目的に応じてクッキーオプションを適宜設定する(setCookieの第3引数で指定可)のを忘れないようご注意ください。設定可能なオプション一覧はこちら。