概要
CSSのflex-directionプロパティやflex-growプロパティを使うことで、ページ全体がウィンドウにぴったり収まるようにヘッダーやサイドメニューを簡単にレイアウトできる。calc(100vh - 40px)とかpadding-topと書くよりオススメ。
やりたいこと
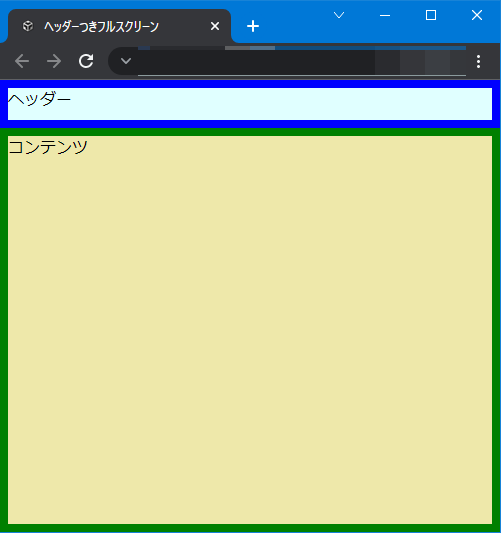
ヘッダーを表示しつつ、残りの領域にコンテンツをフィットさせたい。

HTML
<!DOCTYPE html>
<html>
<head>
<title>ヘッダーつきフルスクリーン</title>
<meta charset="UTF-8" />
<link href="styles.css" rel="stylesheet" />
</head>
<body>
<div class="app">
<div class="header">ヘッダー</div>
<div class="content">コンテンツ</div>
</div>
</body>
</html>微妙な解決方法
ヘッダー要素の高さを考慮して、コンテンツ要素の高さを計算しています。あまりスマートではないですね。ヘッダーの高さが変わるたびに2箇所も書き換えなければなりません。その他、position: fixedとpadding-topを組み合わせる方法もありますが同様の問題があります。
CSS
* {
margin: 0;
padding: 0;
}
.header {
height: 48px;
background-color: lightcyan;
box-sizing: border-box;
border: 8px solid blue;
}
.content {
height: calc(100vh - 48px);
background-color: palegoldenrod;
box-sizing: border-box;
border: 8px solid green;
}スマートな解決方法
CSSのflex-directionプロパティおよびflex-growプロパティを使います。
CSS
* {
margin: 0;
padding: 0;
}
.app {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
height: 48px;
background-color: lightcyan;
box-sizing: border-box;
border: 8px solid blue;
}
.content {
flex-grow: 1;
background-color: palegoldenrod;
box-sizing: border-box;
border: 8px solid green;
}この記法によって、要素がウィンドウサイズにフィットするようにレイアウトすることができます。
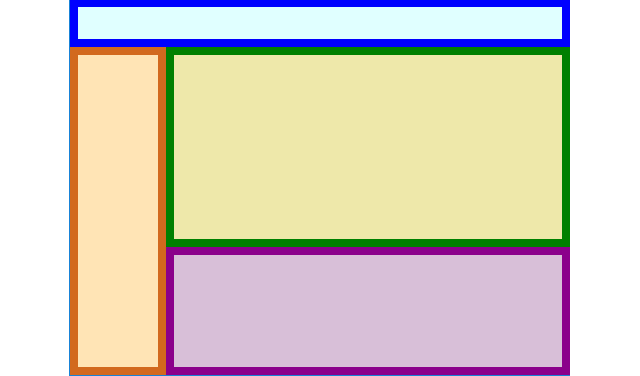
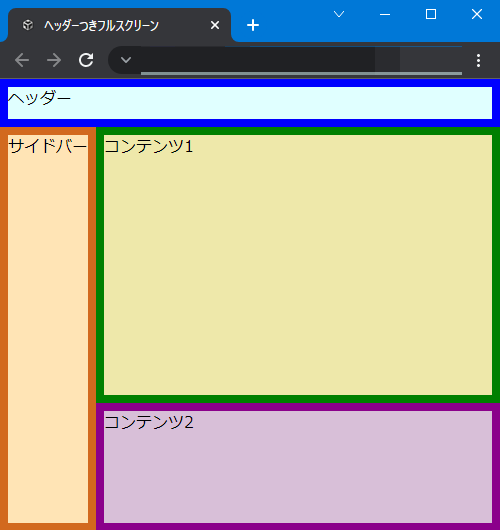
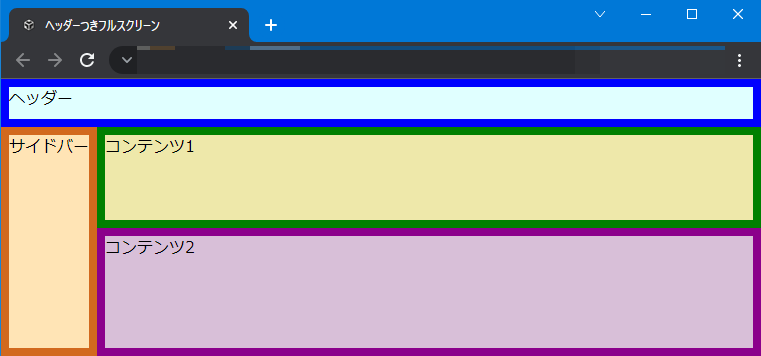
おまけ: サイドメニューとか
縦でも横でも自由自在です。


HTML
<!DOCTYPE html>
<html>
<head>
<title>ヘッダーつきフルスクリーン</title>
<meta charset="UTF-8" />
<link href="styles.css" rel="stylesheet" />
</head>
<body>
<div class="app">
<div class="header">ヘッダー</div>
<div class="main">
<div class="sidebar">サイドバー</div>
<div class="content">
<div class="flex-content">コンテンツ1</div>
<div class="fixed-content">コンテンツ2</div>
</div>
</div>
</div>
</body>
</html>CSS
* {
margin: 0;
padding: 0;
}
.app {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
height: 48px;
background-color: lightcyan;
box-sizing: border-box;
border: 8px solid blue;
}
.main {
display: flex;
flex-direction: row;
flex-grow: 1;
}
.sidebar {
width: 96px;
background-color: moccasin;
box-sizing: border-box;
border: 8px solid chocolate;
}
.content {
display: flex;
flex-direction: column;
flex-grow: 1;
}
.flex-content {
flex-grow: 1;
background-color: palegoldenrod;
box-sizing: border-box;
border: 8px solid green;
}
.fixed-content {
height: 128px;
background-color: thistle;
box-sizing: border-box;
border: 8px solid darkmagenta;
}