Notification icons created by Freepik – Flaticon
要約
Microsoft TeamsのIncoming Webhookでユーザにメンションを送ると、Teamsのアクティビティフィードとしてメンション先のユーザに通知されるようになった。ちなみにチームやチャネルへのメンション機能はまだなさそう。
概要
以下の記事が過去になりました。これからはユーザにメンション通知を送るためにわざわざPower Automateを介する必要はありません!
 Microsoft TeamsのIncoming Webhookは (まだ) ユーザにメンションを通知できない
Microsoft TeamsのIncoming Webhookは (まだ) ユーザにメンションを通知できない
試してみた
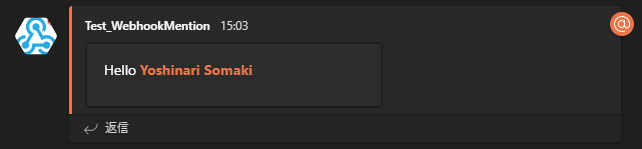
前の記事と全く同じメッセージをIncoming Webhookで送信してみます。
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hello <at>somaki</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>somaki</at>",
"mentioned": {
"id": "somaki@example.com",
"name": "Yoshinari Somaki"
}
}
]
}
}
}]
}
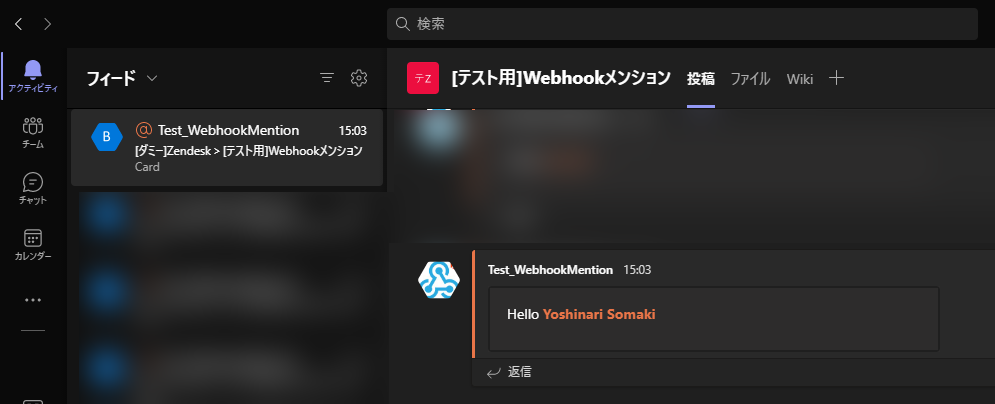
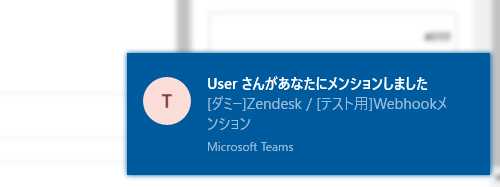
すると……



なんと通知が来ました。もちろんスマホでもしっかり通知を受け取れます。
もっと試してみた
アダプティブカード
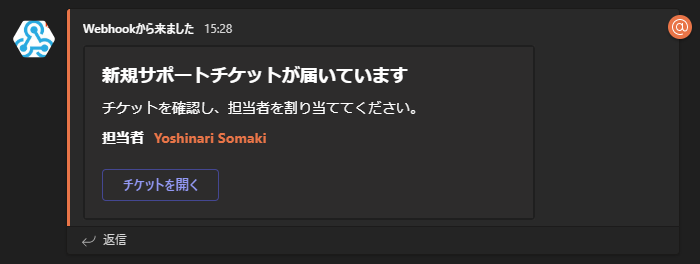
アダプティブカードなので次のような見た目にもできますね。「チケットを開く」ボタンをクリックするとブラウザでリンクが開くようになっています。ちなみに公式のデザイナーツールを使うとJSONを書く手間が省けます。

チーム・チャネル全体へのメンション
チームおよびチャネルのIDをいくつかの方法で取得して試してみましたが、いずれもメンションできませんでした。
<at>タグは必要なのか
結論から言うと必要です。<at></at>で囲まないとメンション先とみなされず、投稿自体に失敗します。また、msteams.entitiesプロパティ内で定義したメンション先がカードのbodyで使われていない場合も失敗します。
まとめ
後はチームやチャネル全体へメンションできれば完璧なので、期待を込めて星5つとさせていただきます。
記事が面白かった方、参考になった方は、是非「イイね」お願いします👍