Reactの勉強で作ったアプリを、どうせなら公開してみたい…
最近Reactの勉強をしているのですが、どうせなら通常のサイトみたいに外部からでも見れるようにしてみたい…。でもわざわざFireBaseとかを使うのはなぁ…と考えていたら、GitHub Pagesというのを見つけました。
GitHub Pagesとは?
GitHubが公開している静的ウェブページのためのウェブホスティングサービスです。静的ウェブページというのは、「誰が」「いつ」「どのタイミング」でアクセスしても同じ内容を返してくれるウェブページです。ページ内の動きはサーバではなくクライアント(ブラウザ)で処理します。
GitHub PagesはGitHubユーザ向けのサービスで、プランに限らず全てのユーザが利用することが出来ます。
いざ実践
こちらのサイトを参考にしました。Windows環境で行います。
パッケージgh-pagesをインストールします。
Shell
>npm install gh-pages --save-devpackage.jsonとindex.tsxを編集します。
package.json
:
"scripts": {
...,
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
:
},
"homepage": "https://(user name).github.io/(repository name)" // これを追加する
}index.tsx
import React from "react";
import ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
ReactDOM.render(
<React.StrictMode>
<BrowserRouter basename={process.env.PUBLIC_URL}>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();ビルドしてすぐPushします。
Shell
>git remote add origin https://github.com/(user name)/(repository name).git
>npm run deployGitHub Pages機能を有効化する設定を行います。
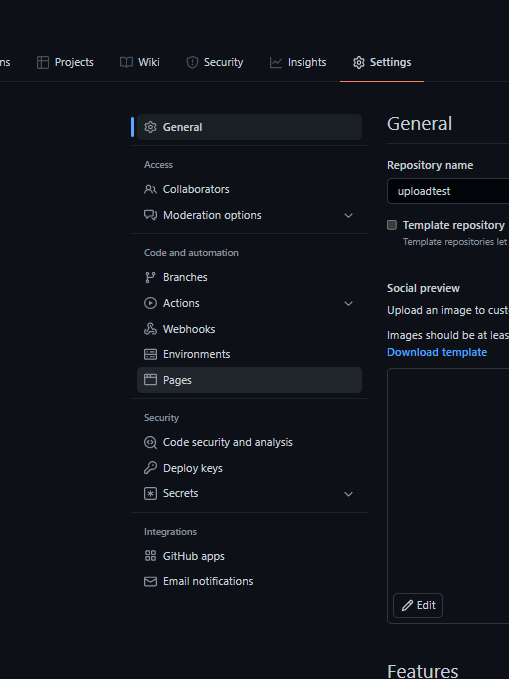
GitHubのリポジトリページでsetting>Pagesを開きます。

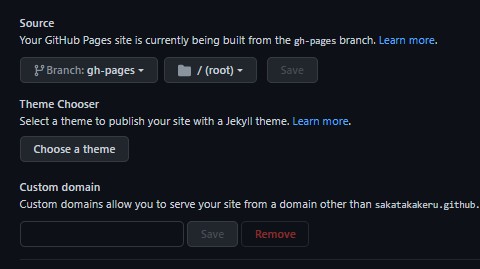
表示するブランチをgh-pagesにします。

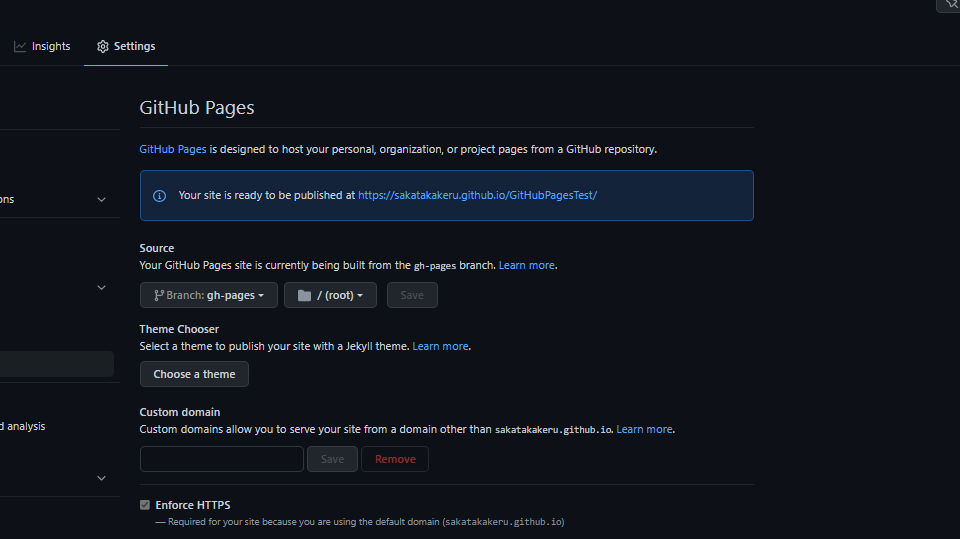
設定が完了すると、青枠で閲覧用のURLが表示されます。

公開に成功しました。

振り返り
動的コンテンツに動くコンテンツを一人でも簡単に、かつ無料で公開することが出来るので小規模な自作サイトの公開や、勉強の為であれば使ってみると良い仕組みだなと思いました。