それは変更内容をコミットした時に起きた
VSCodeには、コードのインデントや改行を自動的に成形するPrettierという拡張機能があります。JavaScriptを使ったフロントエンド・バックエンド開発で使用しているユーザーも多いでしょう。私も使用していたのですが、実装内容をGitにコミットして問題は発生しました。「…あれ?なんか差分多くない?」
クオーテーションやインデントの空白数が変わっている
編集したファイルの中でPrettier が整形した(してしまった)箇所が軒並み差分として認識されていました。これではメインの実装がどこなのか分かりづらくなります。プロジェクト内に.prettierrcというPrettierの設定ファイルがなかったため、VSCodeのローカル設定から整形の条件が参照されていました。これではVSCodeのローカル設定が変わるたびに整形が入って、コードの見た目を統一するという本来の目的を達成できず、さらにGitの差分を見づらくしてしまいます。
対策
・デフォルトではPrettier を切っておいて、使うかはプロジェクトごとに決める
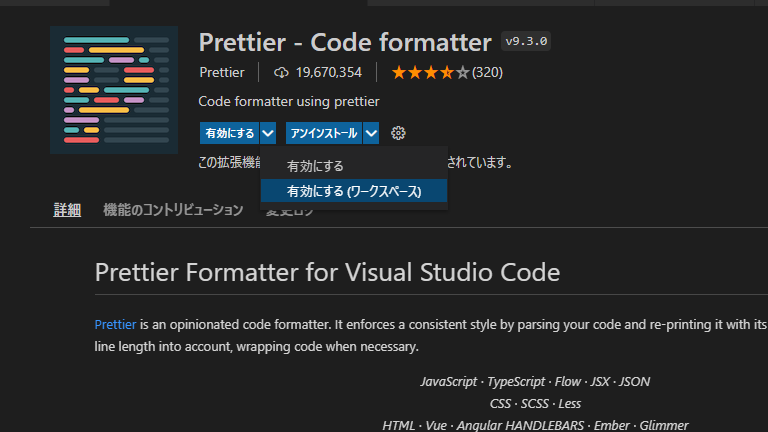
このような事故を防ぐ手立てとして一番最初に考えられる方法です。個別で設定するには、拡張機能の「有効にする」というボタンの右にある「∨」から「有効にする(ワークスペース)」を選択します。これで、そのワークスペース限定で、Prettier を使えるようになります。

このように個別で設定した内容は、ワークスペース内の.vscode/setting.jsonというファイルに保存されます。Gitでコミットするときに含まれないように、.gitignoreファイルにこのファイルパスを記述してGitから除外するようにしましょう。
・.prettierrcファイルを作成して、コードを全て整形しただけのコミットを作る
後々の事を考えて、プロジェクト内で使用するPrettier の設定を共有できるようにします。.prettierrcファイルにはPrettier の整形条件等を設定することが出来ます。
{
"singleQuote": true,
"trailingComma": "all",
"endOfLine": "auto"
}
もし、ワークスペース直下に.prettierrcファイルがあればPrettier はこのファイルを参照しての整形を行います。設定が終わったら、一度すべてのファイルをPrettier で整形して、整形だけを行ったコミットを作ってプッシュします。これで以降は、Prettier を使ったときの整形条件が他の作業環境でも同じものに統一できます。
.prettierrcファイルがあるかを毎度確認しよう
Prettier は多人数で開発をする中で、コードの見た目を統一する上で便利ですが、何も考えずに使っていると、今回のような問題が発生します。リモートリポジトリからプロジェクトをクローンした時は、まずそのワークスペースに.prettierrcファイルがあるかどうかをちゃんと確認しましょう。無いようであれば、使わないのかどうかをプロジェクトリーダー等に確認を取るようにしましょう。







