Webページを閲覧しているときに、画像の表示が遅いなと感じたことはありませんか🥺
私はあります。😔
検索エンジンの上位にブログの記事を出すにはどのようにすればいいのだろうと考えた際に、
手っ取り早く手が付けられそうだったのが、ウェブページの読み込み速度の改善でした。
早速、Google PageSpeed Insightsで表示速度を図ってみましょう。
ブログで画像を使うことが多いため、なるべく画像が多いページで計測をしてみた。
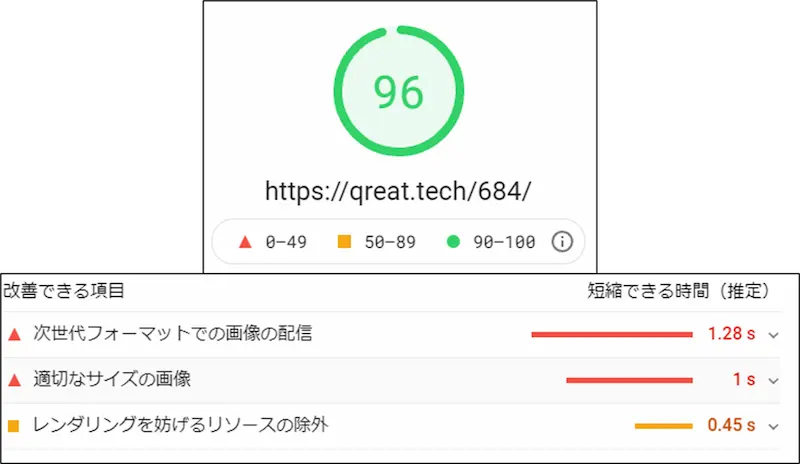
↓パソコンで表示した場合

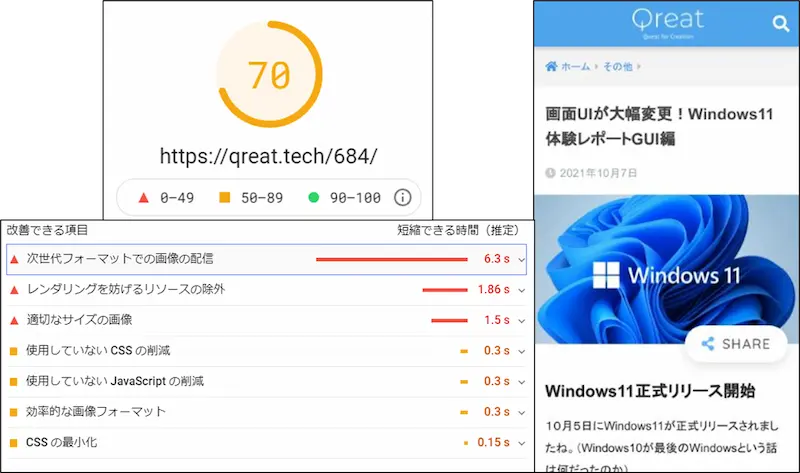
↓モバイルで表示した場合

モバイル版はSource側にも問題があるが、今回は短縮できる時間が比較的に多い画像フォーマットに注目をしていく。

一つ目の次世代フォーマットでの画像の配信とは、WebP や AVIF などの画像形式のことを指す。
二つ目の適切なサイズの画像は単純にサイズの大きな画像を使っているの画像を小さくすればクリアする。
Webサイトで使うためには既にJPEGやPNGフォーマットで保存されている画像をWebPフォーマットに変換する必要があります。
今回は変換方法を二つご紹介します。
Squoosh

Googleが公開している画像変換サービスです。
WebPへの変換だけでなく、JPEGやPINGなどのフォーマットにも変換ができます。
元画像と圧縮後の画像を比較しながら調整することができるため、非常に便利です。
コマンドラインツール
公式より公開されているコマンドラインツールを利用して変換することができます。
「cwebp」はWebP画像への変換、「dwebp」はWebP画像から他の画像形式への変換ができます。
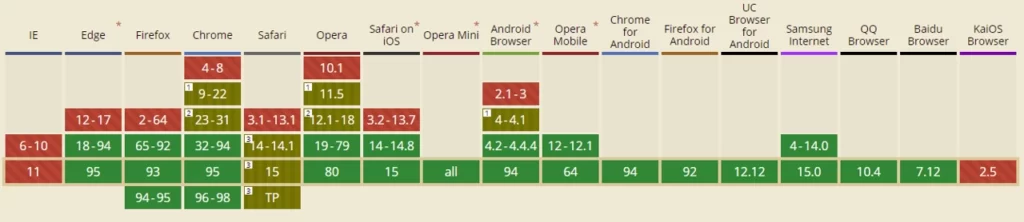
非対応ブラウザへの対応

picture要素を組み込むことによって、WebPに対応しているブラウザにはWebPを非対応のブラウザには別のフォーマットの画像を表示することができます。
<picture>
<source srcset"image.webp" type"image/webp">
<img src="image.png">
</picture>画像の遅延読み込み
大量に画像を表示させているサイトでは、その画像を一括で読み込むとページの読み込みに時間が掛りSEOに悪い影響を与えるほか、利用者にもストレスを与えます。
そのため、スクリーンの画面に合わせて画像が読み込まれます。
実装についてはimgタグに対してloading=”lazy” を設定します。
<img loading="lazy" src="/images/01.webp"> 上記で記載したpicture要素を使用したもimgタグに loading=”lazy” を設定することで画像の遅延読み込みを有効にすることができます。








