2021/10/19にChrome 95の正式版がリリースされました。
新機能の一つとして、URLPatternのビルトイン対応があります。
本記事ではURLPatternの概要と使い方について簡単に説明します。
URLについてのパターンオブジェクトを作成し、そのパターンを用いて以下の処理を行う機能を持っています。
test()
与えられたURLがパターンにマッチするかどうか判定するexec()
与えられたURLをパターンのマッチ部分ごとに分解した結果を取得する
これらの機能が有効な場面としては以下が挙げられます。
- WebAPIやSPAにおけるURLルーティング
- Service Workerのスコープ指定
このような処理を行う場合、通常は正規表現パターンを自作するか、 path-to-regexpのようなライブラリを使うかといった選択肢になると思います。
実のところ、URLPatternはpath-to-regexpをベースにしています。
それもあってかほぼ同等の文法が使用できるため、馴染みのある方は難なく使えるでしょう。
path-to-regexpはexpressjsやreact-routerなどのメジャーなnpmパッケージでも使われており、そのことからもURLパターンマッチング機能の有用性が窺えます。
今回は全てのURLにマッチするURLPatternを作成し、exec()で分解した結果を示します。
const url = 'https://developer.chrome.com/blog/new-in-chrome-95/#urlpattern';
const pattern = new URLPattern({
protocol: '*',
hostname: '*',
pathname: '*',
search: '*',
hash: '*',
});
const result = pattern.exec(url);
// コンソール出力
console.log(JSON.stringify(result, null, 4));コンソール出力は以下の通りになりました。
対象URLの要素に含まれていない項目もいくつか見られます。
{
"hash": {
"groups": {
"0": "urlpattern"
},
"input": "urlpattern"
},
"hostname": {
"groups": {
"0": "developer.chrome.com"
},
"input": "developer.chrome.com"
},
"inputs": [
"https://developer.chrome.com/blog/new-in-chrome-95/#urlpattern"
],
"password": {
"groups": {
"0": ""
},
"input": ""
},
"pathname": {
"groups": {
"0": "/blog/new-in-chrome-95/"
},
"input": "/blog/new-in-chrome-95/"
},
"port": {
"groups": {
"0": ""
},
"input": ""
},
"protocol": {
"groups": {
"0": "https"
},
"input": "https"
},
"search": {
"groups": {
"0": ""
},
"input": ""
},
"username": {
"groups": {
"0": ""
},
"input": ""
}
}
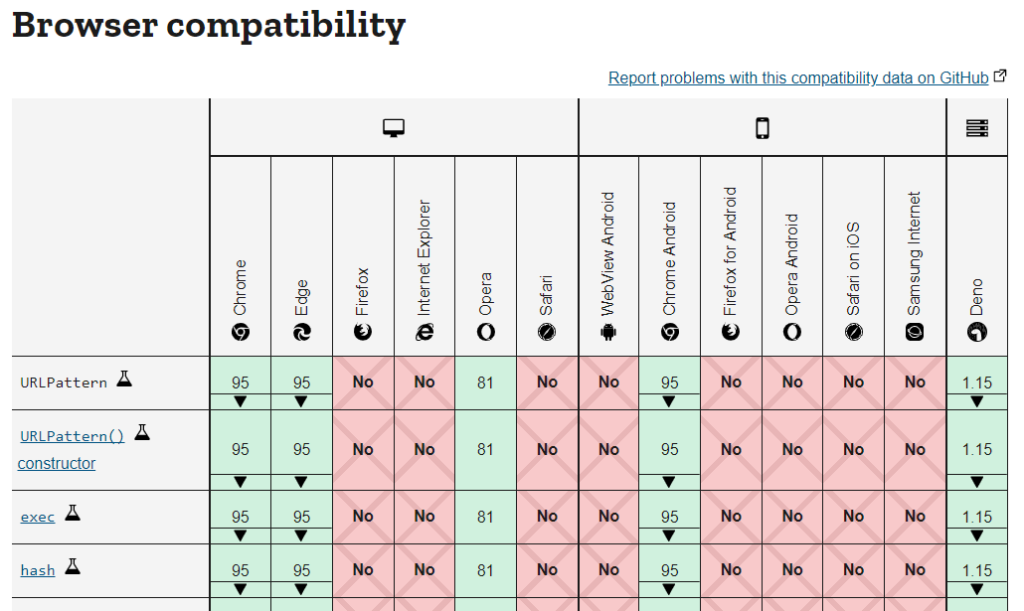
各種ブラウザのURLPatternへの対応状況ですが、現時点では最新版のChrome、Edge、Opera(以上デスクトップ)、Chrome Android、Deno(Node.jsに類するJavaScriptランタイム)のみ対応となっています。
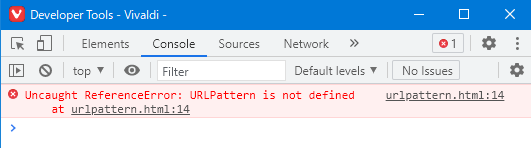
その他のブラウザやNode.js環境はビルトイン対応していないため、現状で利用する場合はPolyfillライブラリの導入がほぼ必須となるでしょう。


URLのパターンマッチング・パースを行う機会は少なくありませんが、URLの正規表現は複雑になりがちです。
今回取り扱ったようにChromeがURLPatternビルトイン対応の先駆けとなって、他のブラウザ・環境でも対応が進むことを期待しています。