前回にWebPフォーマットの説明と画像の表示速度を改善する方法を書かせていただきました。
では、前回のブログページを Google PageSpeed Insights で測ってみます。
(画像をpng形式とwebp形式にしたものを測ります。)
スマートフォンで表示をした場合。
次世代フォーマットでの画像配信:2.85s → 0.75s – 380%↑
↓画像ファイルを全てpngにした場合

↓画像ファイルを全てWebPにした場合

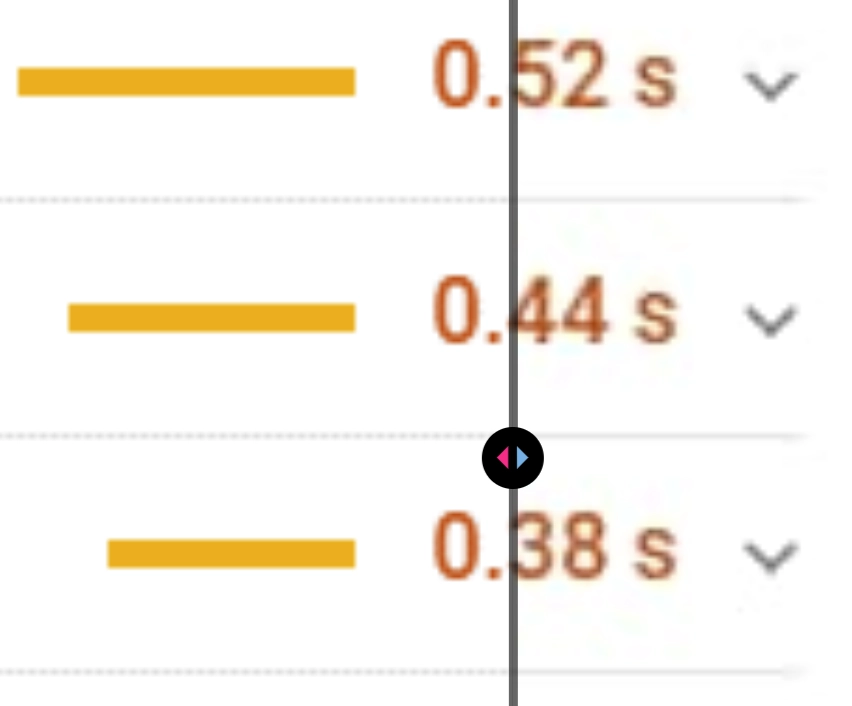
パソコンで表示をした場合。
次世代フォーマットでの画像配信:0.52s → 0.2s – 260%↑
↓画像ファイルを全てpngにした場合

↓画像ファイルを全てWebPにした場合

画像ファイルを改善するだけでも分析結果がかなり変わる。
※ 他のブログのサムネイル画像等はWebPでないため改善できる時間が0sになってはいません
Squooshの設定
初期の設定のまま出力をするとQualityが75%で出力されるため細かい文字などはややぼやけて見えるようになり、
元の画像より見づらくなってしまう。
※ 左側:オリジナル 右側: Quality75%

そのため、基本的に Qualityは100% で出力すれば文字のぼやけ等は気にならない

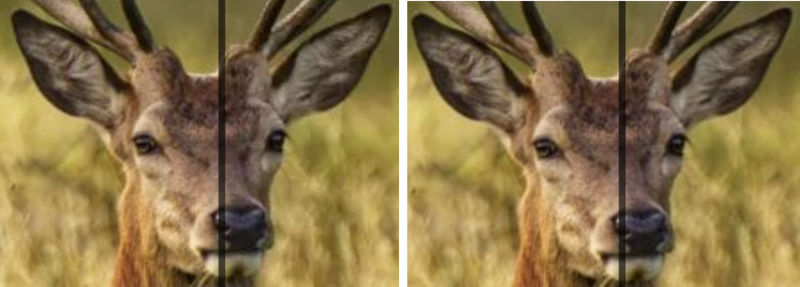
シカの写真で比較してみた時では、Qualityが75%と100%では右上の角の部分や輪郭部分がぼやけているように見える。
左画像:左側オリジナル 右側Quality75%
右画像:左側オリジナル 右側Quality100%

↓オリジナル画像

- 画像をWebPに差し替えた場合にスマートフォンでの画像表示速度改善に効果的
- Squooshで画像を変換する際にQuality数値設定を怠ると、文字や輪郭がぼやけてストレスになる