Microsoft Edge95 安定版
10月21日にMicrosoft社が提供しているWindows初期ブラウザのMicrosoft Edgeのバージョン95の安定版がリリースされました。
それに付随して、Microsoft Edgeの開発者ツールに新機能が追加されたので紹介します。
CSSミラー編集
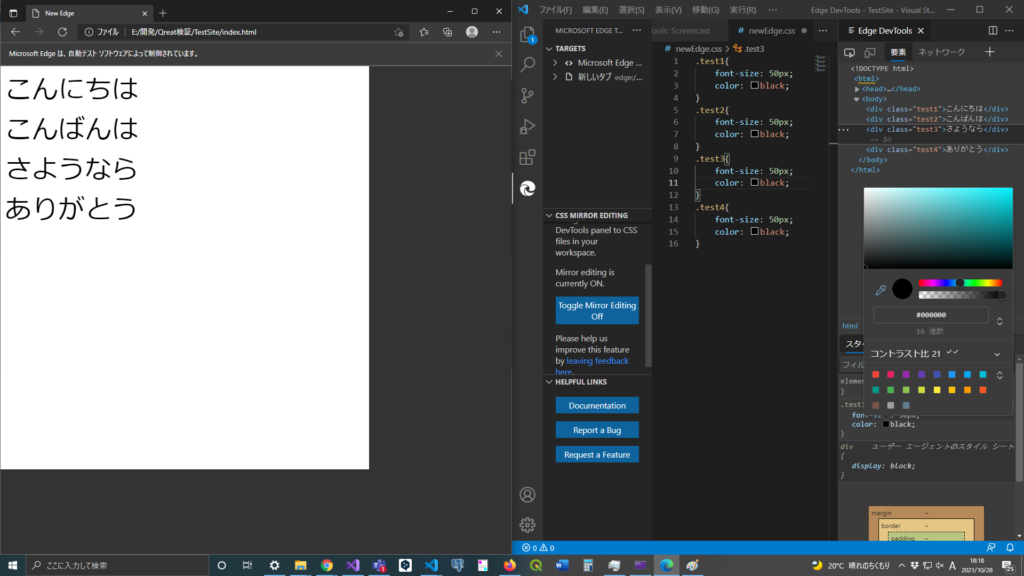
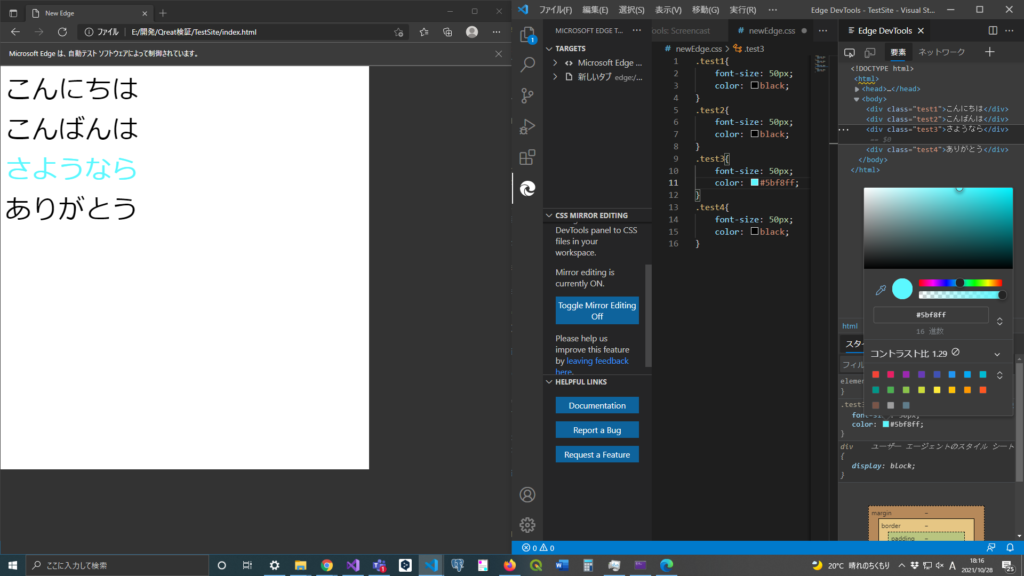
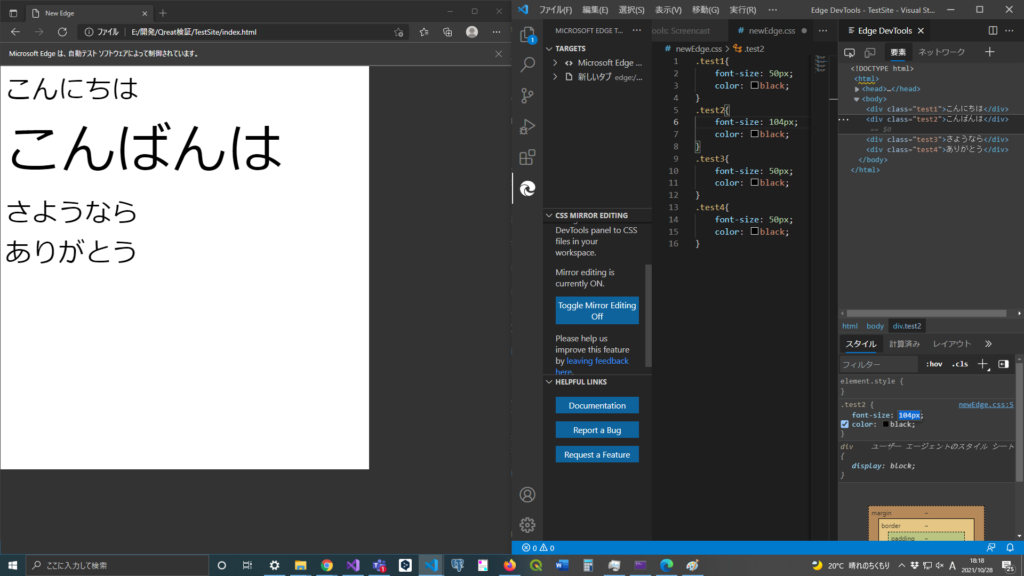
開発者ツールのスタイル欄を編集するとCSSファイルに変更が反映される機能です。VSCodeのMicrosoft Edge DevTools拡張を使用することで利用できます。ブラウザのレイアウトを確認しながら直感的に操作ができる為、ウェブサイトのレイアウト編集が行いやすくなりました。



左下のスタイルタブのみを操作して編集している。ブラウザだけでなくcssファイルも併せて変更されており、保存すればこのレイアウトを保持できる。
エラー・警告系メッセージにWeb検索機能が搭載
コンソール上のエラー・警告系メッセージの右端に虫眼鏡のマークがつくようになりました。これをクリックすることで、メッセージをコピペせずに直接別のタブで検索にかけてくれます。


コンソールのログをグループ化
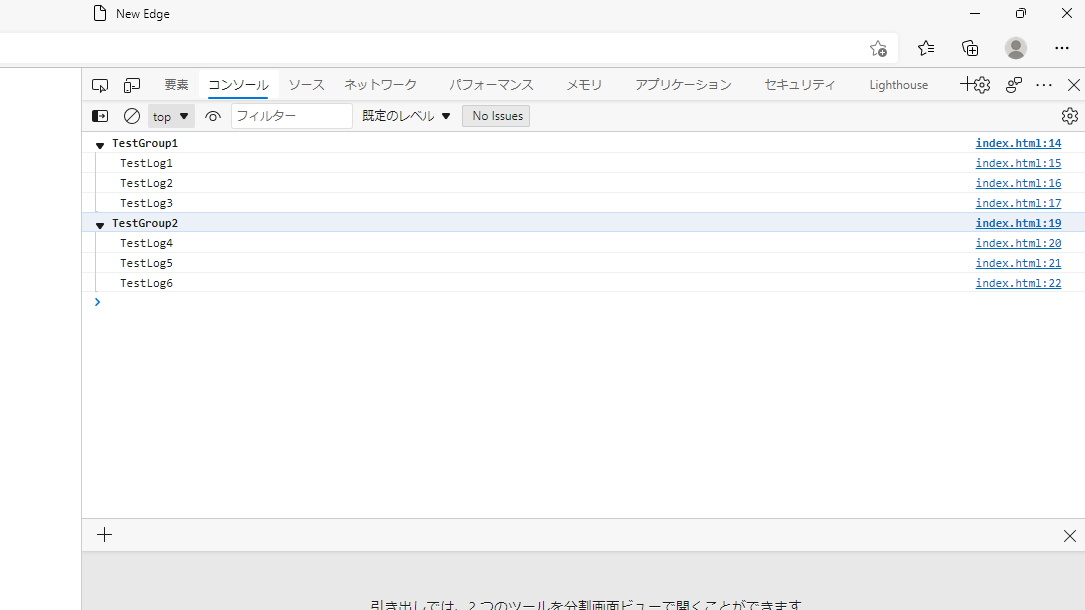
「console.group(“グループ名”)」と「console.groupEnd()」という関数の間でログを指定することによって、ログを指定したグループ名でグループ化できるようになりました。これによりログを意味にまとまりがあるもので括ることができるようになりました。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>New Edge</title>
</head>
<body>
<script>
console.group("TestGroup1");
console.log("TestLog1");
console.log("TestLog2");
console.log("TestLog3");
console.groupEnd();
console.group("TestGroup2");
console.log("TestLog4");
console.log("TestLog5");
console.log("TestLog6");
console.groupEnd();
</script>
</body>
</html>このような感じでログを括ることで、以下の画像のようにログをまとめられます。

まとめ
いろいろと触ってみて、特にCSSミラー編集機能がとてもいいと感じました。この機能のおかげでWebサイトのスタイル編集がぐんと楽になります。Google Chromeだとこの機能を使うために拡張機能をインストールする必要があるので公式が標準で提供してくれているのはありがたいです。
エラー・警告の検索も「コピーしてタブを開いてペーストして検索をかける」という一連の流れをワンクリックで行えるようになったので、内容を調べる作業が楽になりました。





