Chrome 97 DevToolsに追加予定の新機能、Recorderパネルを使ってみたのでご紹介します。
本機能はChrome 97のプレビュー機能であり、本記事では以下バージョンのDev版Chromeで動作を検証しています:
バージョン: 97.0.4692.8(Official Build)dev (64 ビット)
Chrome 97の正式リリースは2022年1月に予定されています。
Chrome DevToolsはF12キーで呼び出すことができる開発者向けツールであり、コンソールやDOMツリー解析・操作、パフォーマンス計測・記録などの機能を備えています。
ここに追加される予定のRecorderパネルは、ページ内要素のクリックやスクロール、キーボード入力などのWebブラウザ上での操作を記録して、再実行できるというものです。
現時点での機能は他にも:
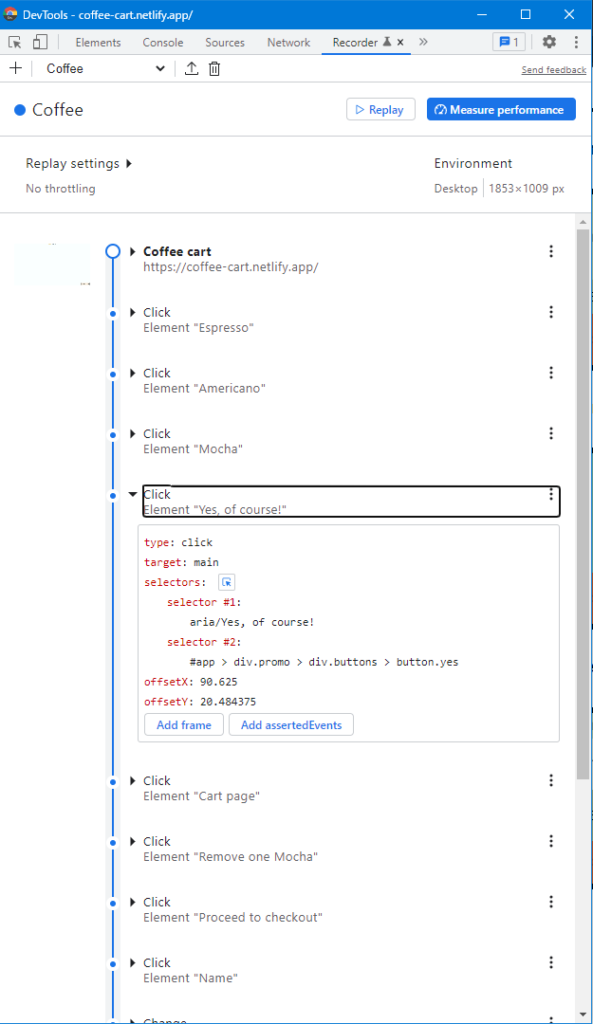
- 操作記録後、各操作ステップの編集・削除
- 操作再実行中のパフォーマンス計測・記録
- ネットワークスロットル(回線速度)を制限し、低速回線環境での動作をシミュレート
- Puppeteerスクリプト(JavaScriptソースコード)のエクスポート
ブラウザ操作の自動化といえば既にPuppeteerなどのライブラリが存在しており、UIのテスト・性能測定やSPAのプリレンダリング結果生成などに用いられています。
それらのライブラリと比較してDevTools Recorderが優れているのはやはり、ソースコードが不要である点でしょう。
UIのテスト・性能測定だけであればChrome単体で完結できますし、Webデザインのノーコード化の流れにも合致しています。
それでいてPuppeteerで使えるコードを出力する機能もしっかり備えており、ヘビーな需要も逃していません。
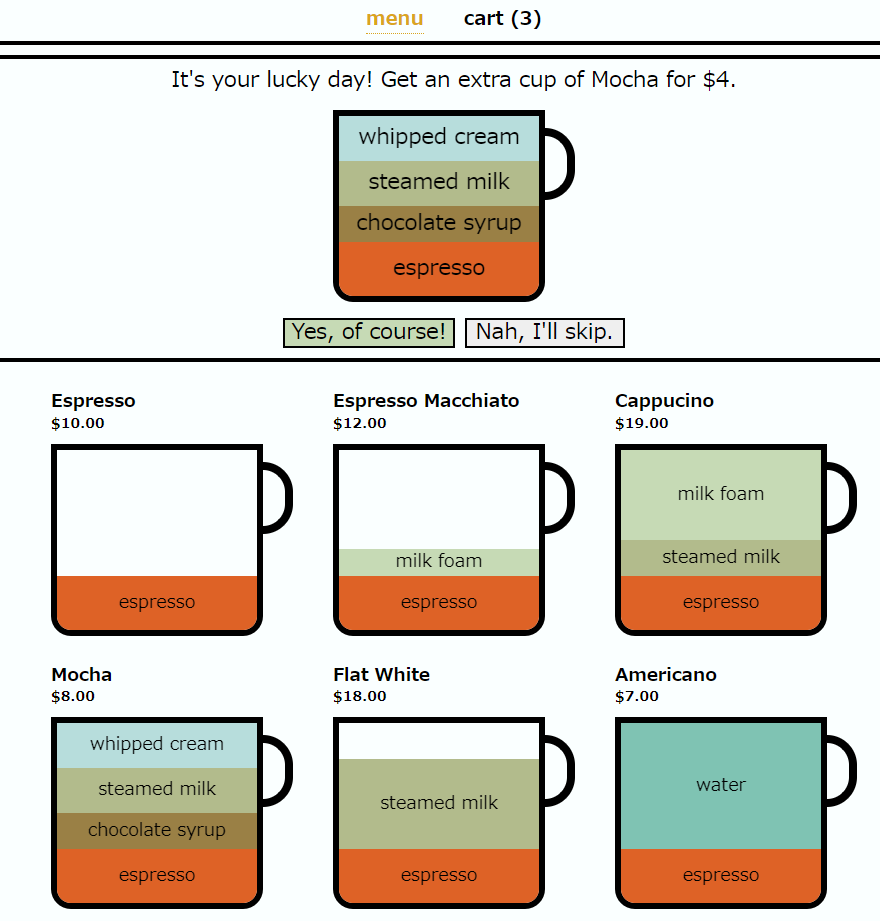
まずはChrome Developersの紹介記事にもある、コーヒー注文アプリで使ってみます。
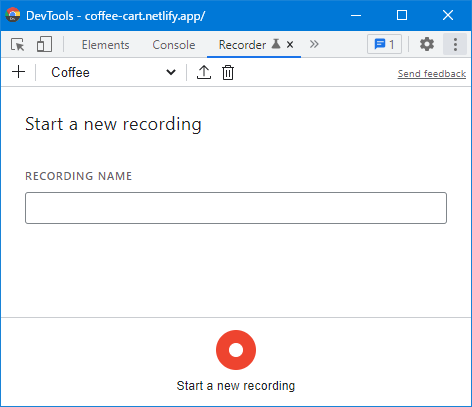
Recorderパネルは画面上部タブ、またはその右端の縦に3つの点が並んだメニュー(ケバブメニューというそうです)からMore toolsを開いてRecorderを選択することで利用できます。
操作記録の名前を入力して赤いRecordingボタンを押すと記録が開始しますので、後はWebページをいつも通り操作するだけです。


というオファーが出てきた。そんなに飲めないけど今回はYesをクリック。

Replayボタンを押すと、ページがリロードされた後に記録した操作が再実行される。
このコーヒー注文アプリは動作が非常に軽快なため、Replayは一瞬で完了した。
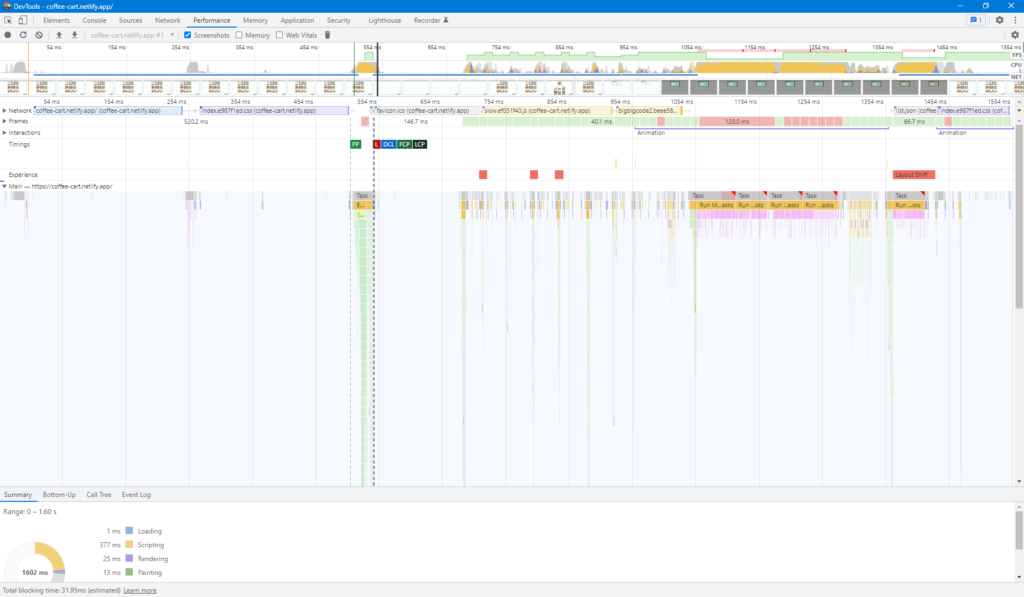
Replayボタンの代わりにMeasure performanceボタンを押すと、操作を再実行しながら性能測定が行われ、結果をPerformanceパネルで確認することができる。

Chrome DevTools Recorderを体験してみた結果ですが、現時点では以下のような使いづらさを感じました。
- 再実行中の操作が速すぎて、UIの遷移挙動がゆっくりなケースなどにおいては意図した結果にならない
(マテリアルデザインのツールページで試してみましたが上手く再実行されず、相性が悪そう) - 記録した操作の編集が難しい
- 記録できる操作のパターン不足
- Performanceパネルのタイムライン上で操作を確認できない?(見落としがあるかもしれません)
ただ繰り返しになりますが、Recorderは現時点でプレビュー機能であり、つまり開発段階にあります。
Chromeのビルドには、安定版以外にBeta、Dev、Canary(後者ほど不安定)があり、Devビルドで機能の良し悪しを評価することは全くの無意味と考えます。
本記事の冒頭辺りで述べた通り、Recorder機能には可能性を感じます。
Chrome 97の正式リリースを期待して待ちましょう。





