Boostrapでボトムナビゲーションが作りたい。
GoogleMapやTwitterのようなスマートフォンの画面下部に存在するメニュー群。
しかもGoogleMapのようにしたから出てくるアニメーション付きで・・・。
その時にいろいろ試行錯誤したときの話
Bootstrapの標準機能を見てみた
公式ドキュメント内から使えそうな機能はないかと確認していたところ、一番近そうなcollapseという機能を見つけた。
出し入れしたいコンテンツに対してクラスの設定、連動するボタンの設定を行うことで対象のコンテンツの表示と非表示を行いアニメーションもしてくれる。
これが使えればJavaScriptを書かなくてもよいから簡単に実装できるのではないかと思い組み込んでみたが問題発生
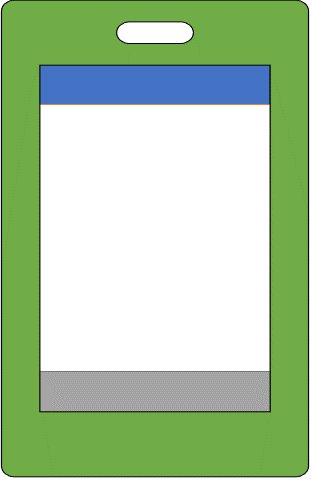
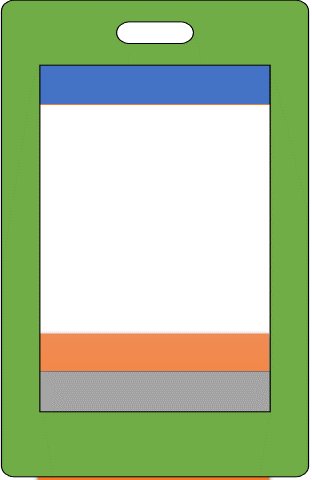
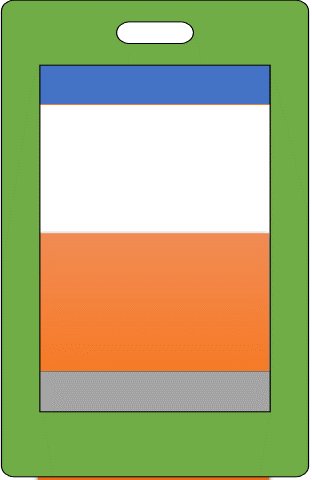
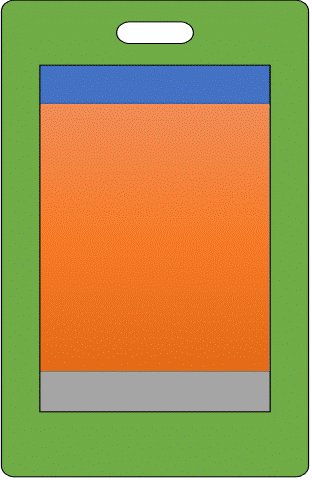
これ、上から下にしか出ないやん・・・
高さが0から最大値までをアニメーションして表示するため、開くときは上から下、閉じるときは下から上となる。
ヘッダーやトップナビゲーションならそれでも良いが、今回作りたいのはボトムナビゲーション。
下のボタンを押したのに上からアニメーションしてくるのでは違和感があるためこの方法は使えない。
<!-- collapseのコード例 -->
<p>
<a data-bs-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
ボタン
</a>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
折り畳み
</div>
</div>Bootstrap5.1.0からは水平方向への折り畳みに対応しており、左から右に表示/右から左に非表示のアニメーションを流しながら折りたたむことができる。
他の方法はないか、jQuery君
今回使えるライブラリがほぼjQueryしかないため、やはり頼るしかない。
(最終的に他のライブラリに移植予定のためできるだけ使わない方向で考える)
JavaScriptのコードをなるべく抑えて作りたいため、toggle()メソッドを使用して開閉アニメーションを実装する。
toggle()メソッドは実行するたびに表示・非表示を繰り返しアニメーション効果を付与することが可能なため、
開閉メニューの実装に使えそうだ。
$(function () {
$(".button").click(function () {
$(".setting-menu").toggle("slide", { "direction": "down" }, 500);
});
});上記のコードを記載することで、ボタンを押した際にメニューを表示状態に変更。
さらにオプションとしてアニメーション効果を付けている。スライド、下からアニメーション、時間を500ミリ秒で
動作し、下からメニューが出てくるアニメーションが表現される。

<!-- ボタン部分のサンプル -->
<nav class="navbar fixed-bottom navbar-expand-sm navbar-dark bg-dark">
<div class="container-fluid">
<strong class="text-light text-wrap">
<div class="col">
<button type="button" class="navbar-toggler">
<i class="bi-gear"></i>
</button>
</div>
</strong>
</div>
</nav>






