前回、Unity + Androidでサンプルを動かそうとしましたが、手持ちのpixel5君が未対応だったため動作確認することができませんでした。
今回は端末を変えてUnity + Xcode + iPadでサンプルを動作させていきます。
今回使用した機器等は以下の通り
機器
- iPad –
- iPadPro (12.9インチ)
- OS:15.1
- Mac –
- MacBook Pro(13-inch, 2020)
- OS:11.6
ツール
- Unity Hub 2.4.5
- Unity 2019.4.33f1 LTS
- Xcode 13.1
1. ARDK、サンプルプロジェクトのダウンロード
https://lightship.dev/ にアクセスをして、Niantic Lightship ARDKをダウンロードします。
ダウンロードするにはサイインインする必要があるため、[Download Now – Register]を選択してアカウント登録を行います。
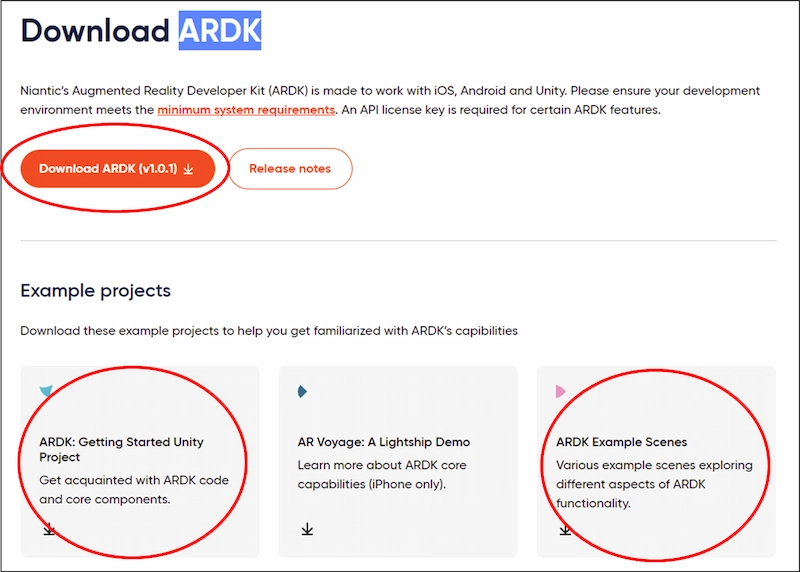
登録、サインインが完了したらDownloadsから、[Download ARDK (v1.0.1)]を選択してARDKをダウンロードします。
同ページの下にある、プロジェクトのサンプルもダウンロードします。
[ARDK: Getting Started Unity Project]と[ARDK Example Scenes]を選択してダウンロードします。

2. プロジェクトを開く
Niantic Lightship ARDK はUnityで開発を行うSDKであるため、https://unity3d.com/jp/get-unity/downloadにアクセスをして、Unity Hubをダウンロード、インストールします。
インストール後、 Unity Hub を開きUnity 2019.4.33f1 LTSをインストールしてください。
※ インストールする際に[iOS Build Support]モジュールも併せてインストールしてください。
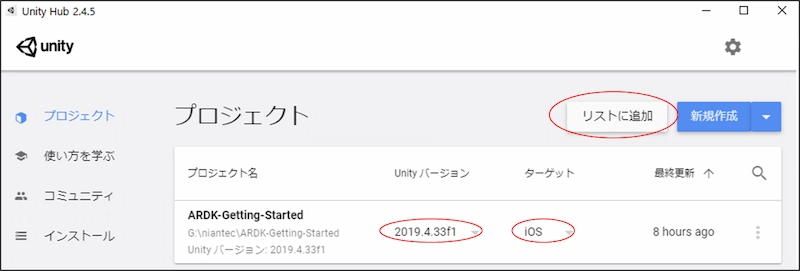
その後、リストに追加(Add)から1. でダウンロードした [ARDK: Getting Started Unity Project] を配置したフォルダを選択して追加をすることで、[ARDK-Getting-Started]プロジェクトが一つ追加されます。
後はUnityバージョンを2019.4.33f1、ターゲットをiOSを指定してプロジェクトを開きます。

3. ARDK、サンプルシーンの追加
1.でダウンロードした [Niantic Lightship ARDK]、 [ARDK Example Scenes] のUnitypackageをプロジェクトに追加していきます。
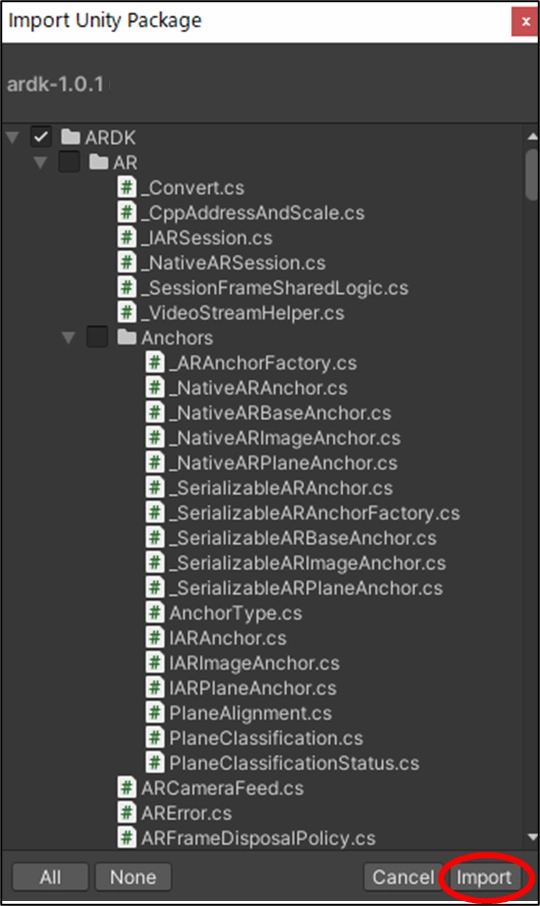
Unity上で、Assets > Import Package > Custom Package を選択してダウンロードしたUnitypackageファイルを選択します。
表示されたウィンドウ画面から、全てのファイル/フォルダを選択してインポートします。
これを [Niantic Lightship ARDK]と [ARDK Example Scenes] 両方で行います。

4. シーンの追加と設定
3. で追加した[ARDK Example Scenes] より、ContextAwareness > Meshing > MeshingSemanticsをシーンに追加します。
このサンプルは床の判定やタップしてオブジェクト設置ができ、Semantic SegmentationとReal-Time Mappingを確認することができます。
License keyの発行と設定
Niantic Lightship ARDK でマルチプレイヤーを利用するには、License keyが必要です。
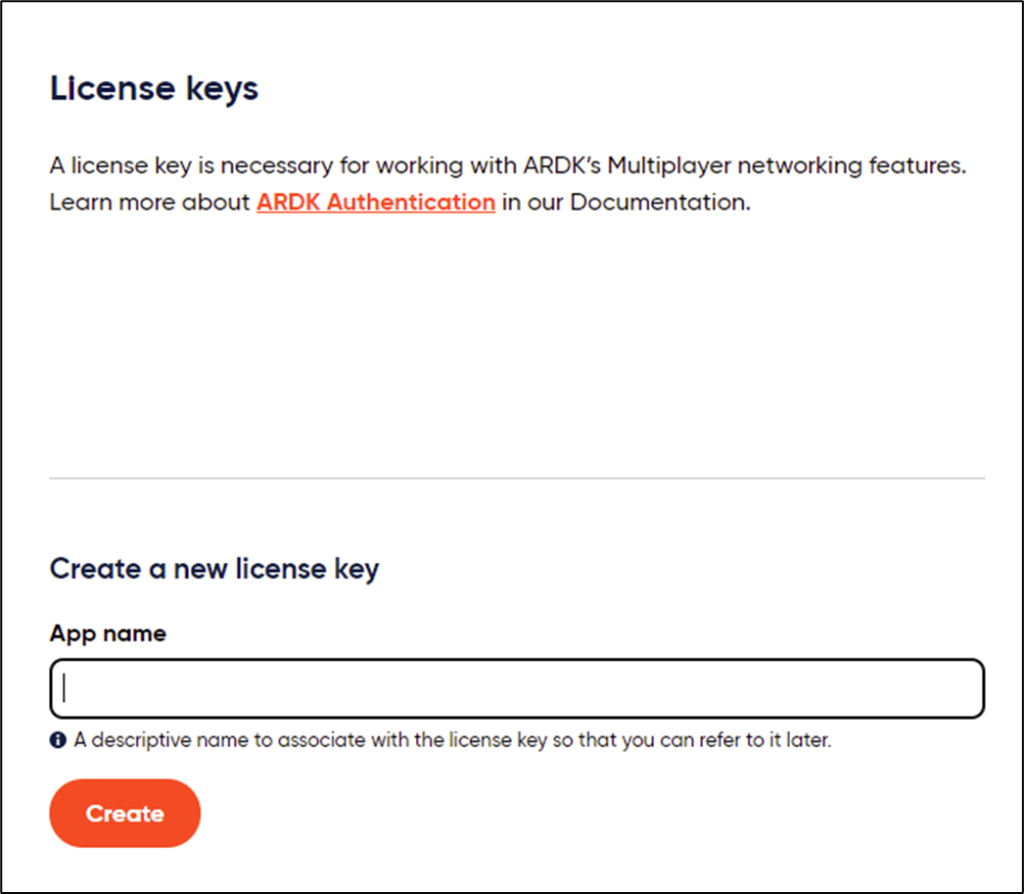
License keyは、ARDKをダウンロードした際と同じダッシュボードのDashboardを選択します。
App name にアプリの名前を入力し、Createを選択してLicense keyを発行します。

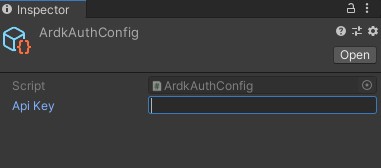
発行したLicense KeyをARDKExamplesフォルダの “Resources > ARDK – ArdkAuthConfig.assetファイルにLicense Keyを記述します。

5. ビルド
最後にFile > Build Settingを選択して上部のScenes In Buildに追加したシーン追加されていることを確認します。
ここまで来たら後はビルドするだけですが、iOS/Androidで異なる設定が必要になります。
内容も細かいものとなるため、両ドキュメントのURLを乗せておきます。
iOS:Niantic AR Development Kit (ARDK): Building the ARDK-Getting-Started App for iOS
Android:Niantic AR Development Kit (ARDK): Building the ARDK-Getting-Started App for Android
上記のドキュメントからOSごとの設定をした後に、 File > Build Setting からBuildを選択してXcode用のプロジェクトを出力してUnityでの作業はここまでとなります。
Androidの場合は、この時点でBuild And Runを選択すれば接続した実機で動かすことが可能です。
次回はiOS端末上で動かすために、XcodeでBuildしたことについて記載いたします。
おまけ
実際に動作させた様子がこちら(iPad)








