現在開発中のアプリにて、ファイルのアップロード機能があり、先日このブログで紹介されていた以下の方法がそのまま使えそうだったので、見様見真似で記事の通りに実装を試みました。
記事の通り、hookを利用する方法で実装してみたところうまくいきました。
const onDrop = useCallback(acceptedFiles => {
// Do something with the files
}, [])
const {getRootProps, getInputProps, isDragActive} = useDropzone({onDrop})
return (
<div {...getRootProps()}>
<input {...getInputProps()} />
{
isDragActive ?
<p>Drop the files here ...</p> :
<p>Drag 'n' drop some files here, or click to select files</p>
}
</div>
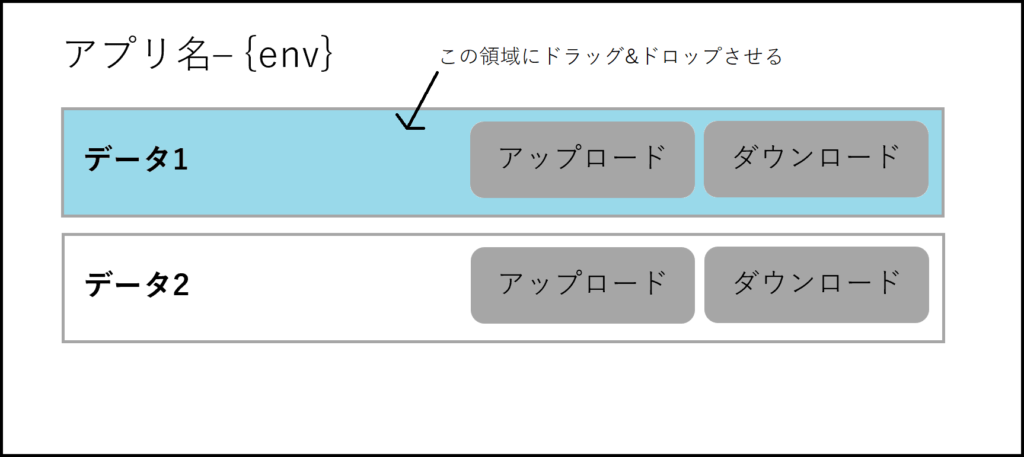
)ただ実は、今回私が作ろうとしていたアプリの画面には、ドラッグ&ドロップドローンを2つ配置する必要がありました。

で、どうやらカスタムフックは1つのコンポーネント内で複数回呼ぶことはできないようなので、この方法だとドラッグ&ドロップゾーンを2個配置することはできません。さてどうしようか…と調べていたところ、解決方法はあっさりと見つかりました。ラッパーコンポーネントが用意されており、これを利用することで2つのドラッグ&ドロップゾーンを並べることができました。
import Dropzone from 'react-dropzone'
<Dropzone onDrop={acceptedFiles => console.log(acceptedFiles)}>
{({getRootProps, getInputProps}) => (
<section>
<div {...getRootProps()}>
<input {...getInputProps()} />
<p>Drag 'n' drop some files here, or click to select files</p>
</div>
</section>
)}
</Dropzone>なるほど、こちらの方が簡単ですね。