CarouselUIとはインターネット広告やショッピングサイト等で見かける、広告や商品を横にスライドすることで多くの情報を収めることができるUIです。
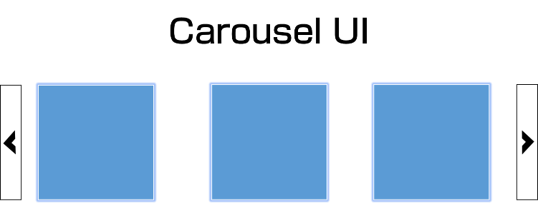
下記の画像がBootstrapのサンプルを元に作成した。

実際にCarouselUIを活用しようと思った際に上記のような画像が表示され、公式のサンプルでは画像上に文字を表示する方法が記載がされておりましたがホームページのスライド画面でしか見ないUIであるためこのままでは広告やショッピングサイトのようなUIは実現が難しいです。
画像単体ではなくカード式にカスタマイズしていきます。
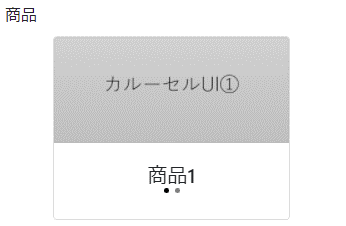
見た目は以下の画像とします。

上部に画像、下部に説明が加わる見た目ですね、これであれば画像上に文字を表示させることなく名称や説明を組み込むことができそうです。
コードとしては以下の通りです。
HTML
<div class="card mb-3 form-group" role="group">
<div class="card-body">
<h6 class="card-title" for="2">商品</h6>
<div class="container">
<div id="carousel-card" class="carousel slide">
<ol class="carousel-indicators" style="bottom: 0px">
<li
data-target="#carousel-card"
style="
background-color: black;
border-radius: 50%;
margin: 1px 3px;
height: 5px;
width: 5px;
"
class="active"
data-slide-to="1"
></li>
<li
data-target="#carousel-card"
style="
background-color: black;
border-radius: 50%;
margin: 1px 3px;
height: 5px;
width: 5px;
"
data-slide-to="2"
></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item px-5 active">
<div class="row">
<div class="card">
<img
class="card-img-top"
src=""
alt="Card image cap"
/>
<div class="card-body">
<h5 class="card-title text-center">商品1</h5>
</div>
</div>
</div>
</div>
<div class="carousel-item px-5">
<div class="row">
<div class="card">
<img
class="card-img-top"
src=""
alt="Card image cap"
/>
<div class="card-body">
<h5 class="card-title text-center">商品2</h5>
</div>
</div>
</div>
</div>
</div>
</div>
<a
class="carousel-control-prev"
href="#carousel-card"
role="button"
data-slide="prev"
>
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a
class="carousel-control-next"
href="#carousel-card"
role="button"
data-slide="next"
>
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>現在位置を示す点
Carousel下部の現在位置を示す点(インジケーター)は初期設定では横線になっているためこれをCSSで書き換えて任意の形に変更することができます。
border-radius: 50%;を組み込むことで丸い点に変えることができます。

Carousel内のcard
クラス:carousel-item 内は画像の表示だけでなくHTMLを記載することができるためこの中にcardを書いていくことでCarousel内の見た目をカードにすることができます。