Boostrapを使用して、セレクトボックスの項目をグループごとにまとめたツリー構造にしたいということがありました。
Boostrap標準の機能ではできそうになかったため良いプラグインがないかと探したところ、「Bootstrap Multiselect」と出会いました。
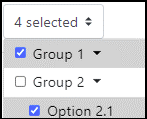
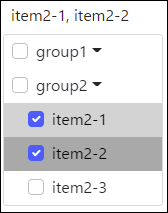
Bootstrap Multiselectは複数属性を選択するためのプラグインであり、ドロップダウンメニューで表示ができます。

サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf8">
<script src="./lib/jQuery/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="./lib/bootstrap/bootstrap.min.js" />
<link href="./lib/bootstrap/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="lib/bootstrap-multiselect/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="lib/bootstrap-multiselect/bootstrap-multiselect.css" type="text/css"/>
<script>
$(function() {
// マルチセレクト初期化
$('#items').multiselect({
enableCollapsibleOptGroups: true,
enableClickableOptGroups: true,
nonSelectedText: "選択",
buttonContainer: '<div id="multi"/>',
buttonClass: "btn"
});
})
</script>
</head>
<body>
<select aria-expanded="false" id="items" multiple="multiple" class="btn" >
<optgroup label="group1">
<option value="01">item1-1</option>
<option value="02">item1-2</option>
<option value="03">item1-3</option>
</optgroup>
<optgroup label="group2">
<option value="04">item2-1</option>
<option value="05">item2-2</option>
<option value="06">item2-3</option>
</optgroup>
</select>
</body>
</html>上記を見ると難なく実装できたように思えました。
PCブラウザで確認するとgroup1,2ともに開閉できて問題がありませんでした。念のためスマートフォンでも確認すると…開かない。
group1,2がスマートフォン端末では開閉ができない問題が発生しました。
Bootstrap MultiselectとBootstrapをバージョンダウンすることでスマートフォンでも動作するようにはなりました。
しかし、Bootstrap Multiselectの更新頻度からこの不具合が治りそうにないため今後は別のライブラリに乗り換えていく必要がありそうです。