#つぶやきProcessing とは?
「#つぶやきProcessing」とは、プログラミング言語Processingを用いて1ツイート(280文字)に収まるアートを表現する活動・試みのこと、ならびにそれについてツイッターでつぶやかれる際のハッシュタグです。デジタルアートをツイッターという場で発信する形態の1つであると同時に、ソースコードを1文字でも短縮するための技術力を求められる挑戦的な活動でもあります。後者のコード文字数短縮に関してはコードゴルフと共通する部分がありますね。
作ってみた
今回はProcessingのJavaScript版であるp5.jsで書きました。ブラウザ上でプレビュー・コーディング・公開まで可能なため、つぶやきProcessingでは人気の環境です。
埋め込みができなかったためリンクとコードと画面キャプチャだけ載せます。リンクから飛んで左上のPlayボタン(▶️)を押すとコードを実行できます。
t=0;l=26
setup=_=>{createCanvas(W=600,W);colorMode(HSB,W)}
draw=_=>{t++;scale(1.5);clear();randomSeed(0)
for(i=0;i<W;++i){
y=int(i/l);x=i%l-y%2/2
stroke(color((t+i)%W,W,W))
rect(x*30,y*30,l,l)
text(String.fromCharCode(random(l)+65),x*30+9,y*30+14)
}
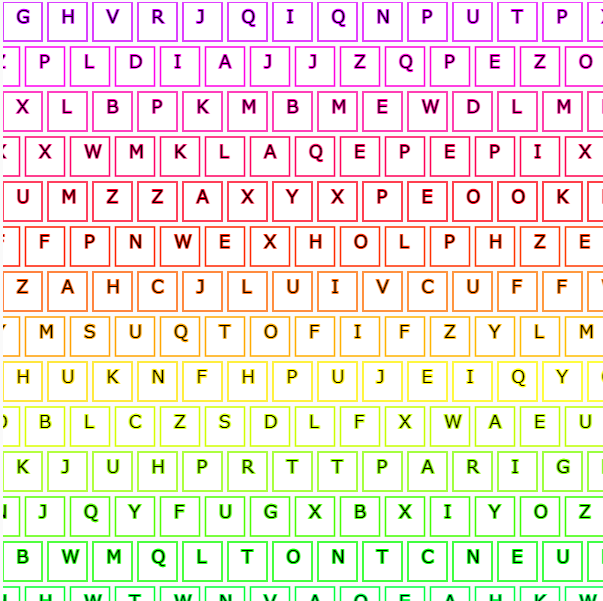
}ゲーム好きがつい引き寄せられてしまう、光るPCキーボードをイメージしました。コード長はインデントの空白文字を除くと251文字(改行コードLFの場合)で、ハッシュタグを入れても1ツイートに収まります。
コードを短くするためにいくつかテクニックを使っていますが、まだ短くできそうです。
余談
p5.jsをTypeScriptで書く環境を構築することもできますが、当然ながらつぶやきProcessingとの相性は最悪です。