KodeLifeとは、Hexlerさんの開発したクロスプラットフォームなリアルタイムGPUシェーダエディタです。
主な特徴は以下の通り。
- GPUでネイティブに動作し、軽量
- 編集が画面に即反映されるのでライブコーディング向き
- OpenGL GLSL、Metal Shading Language、DirectX HLSLに対応
- 頂点シェーダ/フラグメントシェーダを複数組み合わせたレンダリングパイプラインを構築可能
- 驚異のクロスプラットフォーム対応:Mac, Windows, Linux, iOS(iPhone/iPad), Androidで動作
- 他アプリケーションとグラフィックスをリアルタイム共有できるSyphon、Spout連携
- UIは英語・日本語から選択可
価格は現在デスクトップ版が3480円(税込み)、iOS版/Android版がそれぞれ980円です。
デスクトップ版はライセンス登録なしでもデモ版として(起動時にダイアログが出る以外は)同等の機能で動作します。
2021年8月末にサンプルコードが50個も追加されました。
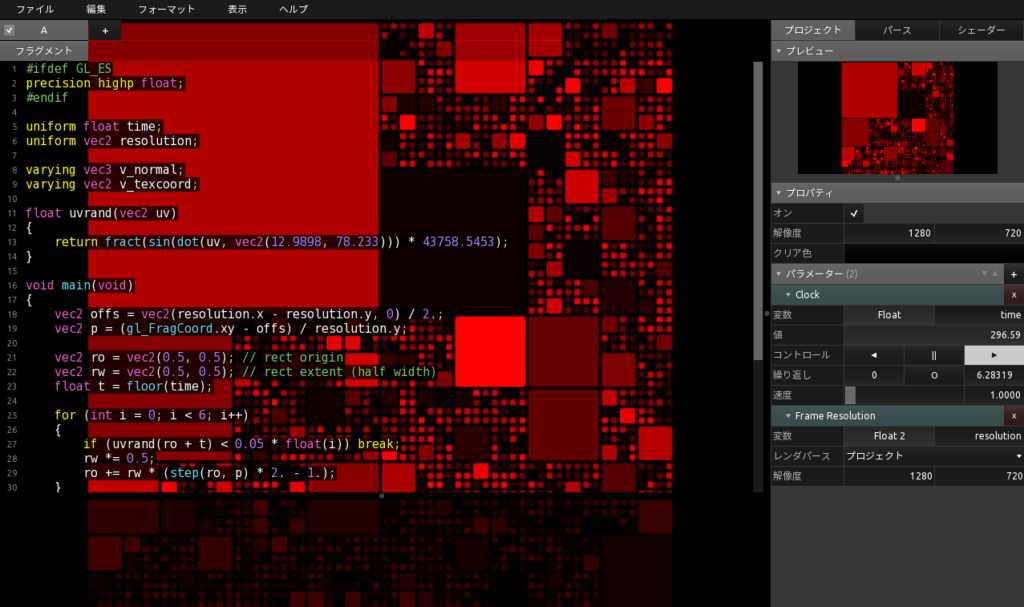
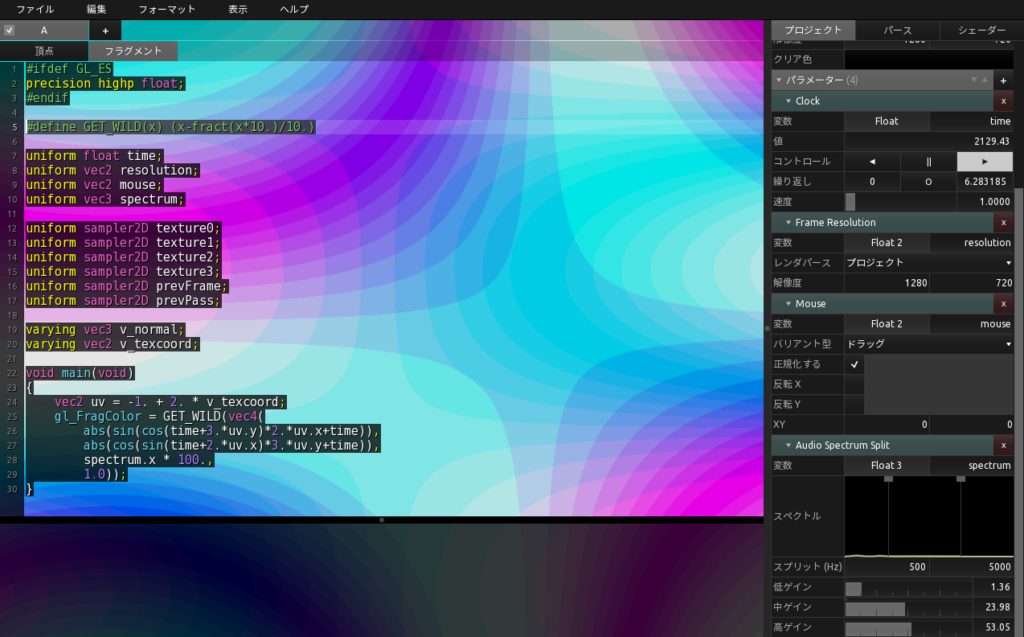
一つ開いてみた画面が以下になります。全43行の短いコードです。
実際はアニメーションするのですが、記事中ではGIFアニメーションが動かなかったので残念ながら静止画です。

KodeLifeを起動すると、画面がゆらゆらするために最小限必要なソースコードが書かれたプロジェクトが開きます。

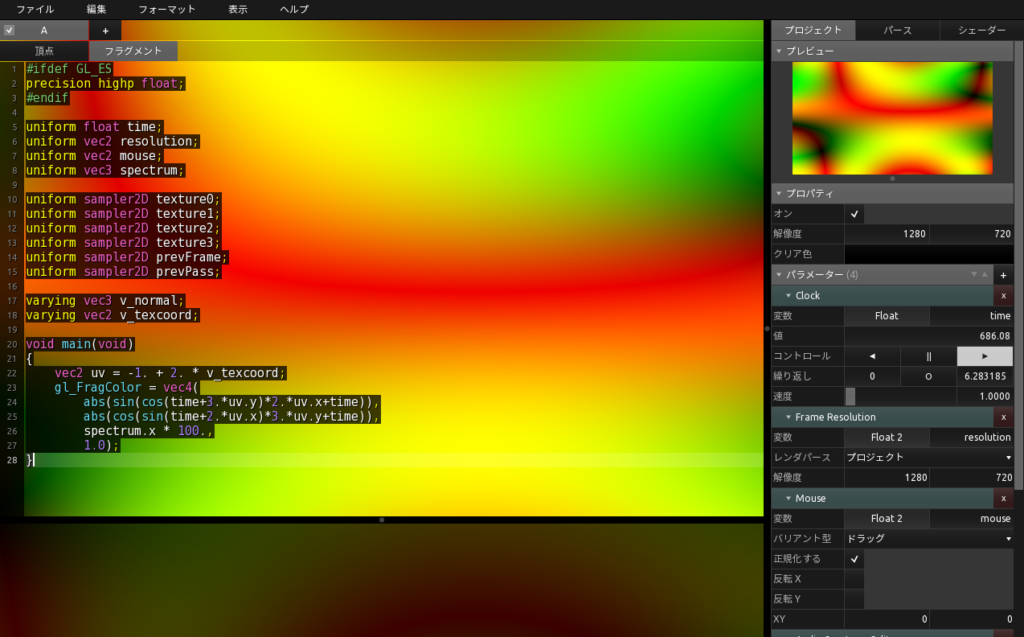
このまま何もしなくても画面がゆらゆらしており赤ちゃんが興味津々に見つめるには充分なのですが、今回はKodeLifeのパラメーター機能を見てみましょう。
パラメーター機能は画面右にあり、”+”(プラス)ボタンからuniform変数を追加できます。
uniform変数は各シェーダプログラムで共通して利用できる値で、経過秒数を表すClockやマウス座標を表すMouse、スライダーで値を変えられるConstantをはじめとして、他にも様々なパラメータが利用可能です。
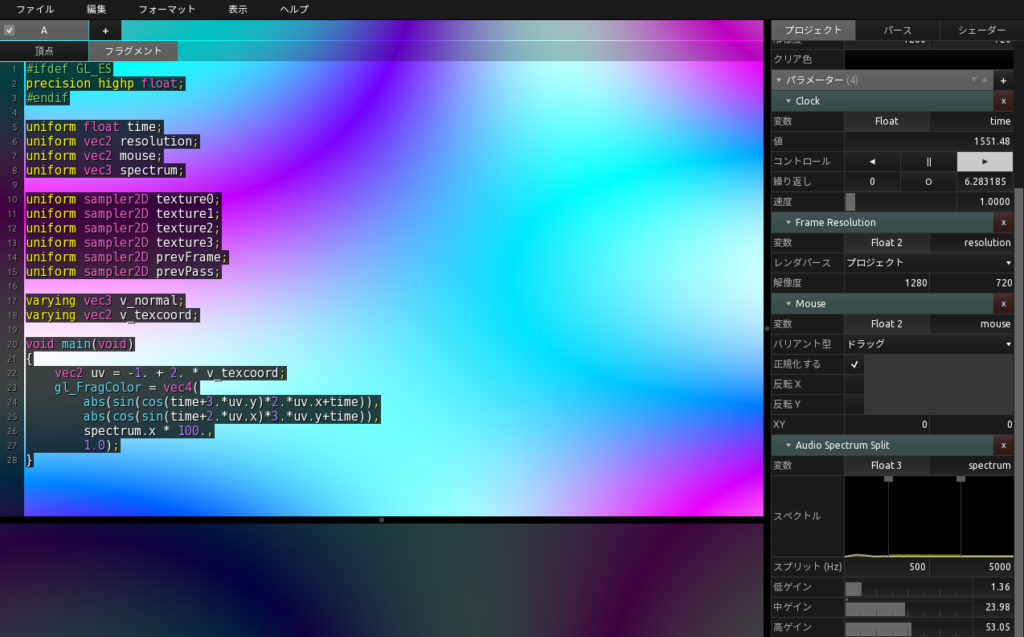
音声入力を扱うAudio Spectrum Splitもその一つで、これはデバイスから入力された音声を3つの周波数帯に分け、そのレベルを3次元ベクトルとして渡してくれるものです。
起動時のプロジェクトには最初からこのパラメーターとspectrum.xという変数が含まれていて、環境設定から適切なオーディオデバイスを選択した上で音声を流すと、低音域の音量に合わせて画面が明滅します。

最後に少しだけコードを追加します。
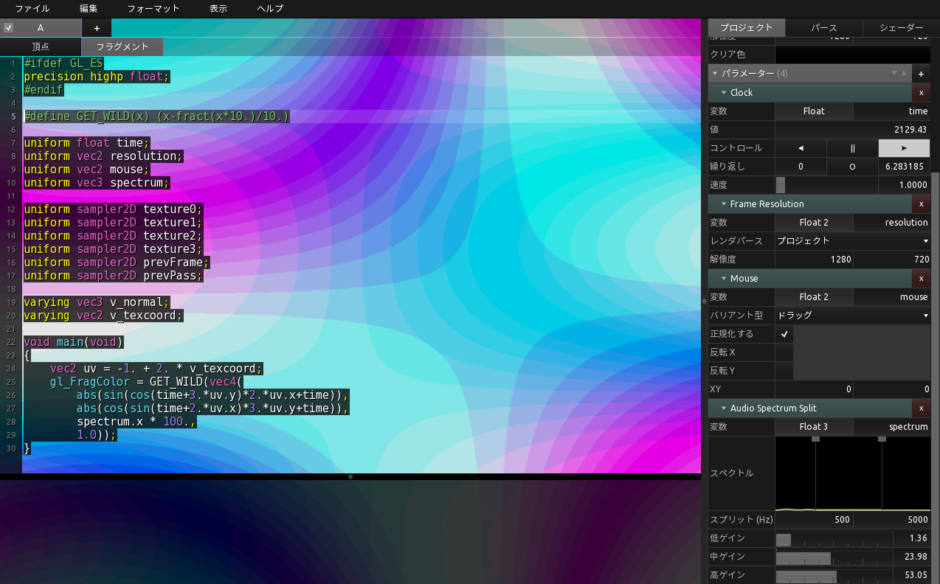
小数第2位以降を切り捨てるマクロ式を5行目に追加し、出力色の式にそれを適用します。
すると、式を書き換えた瞬間に画面へ反映されます。

操作不要かつ、出力画面が一瞬固まるようなこともないためライブコーディングにはもってこいです。
オーディオ入力に反応するのもそれっぽいですね。
モバイル端末でシェーダが書けるとかモデルをインポートできるとかUnityなどと連携できるとかMIDIコントローラなどでパラメータ操作できるとかこれからも垂涎ものの機能追加アップデートの計画があるとか、本記事では紹介できなかった魅力がKodeLifeにはたくさんありますが、それらの紹介は未来の自分(次回以降の記事)に譲ります。
それでは良いコードライフを!