Jestをもっと効率的に使いたい
JavascriptやTypescriptのコードのテストで使われるJestですが、もっと扱いやすくならないかなと考えていました。例えば、一つのテスト項目だけをテストしたいとした場合、コマンドだとオプションでまずテスト対象のファイルを指定して、テスト対象を指定してetc…となってしまいます。特定のテストだけ実行したいのにそんな長ったらしいコマンドを書かなければいけないのはなんだかなぁと思っていました。
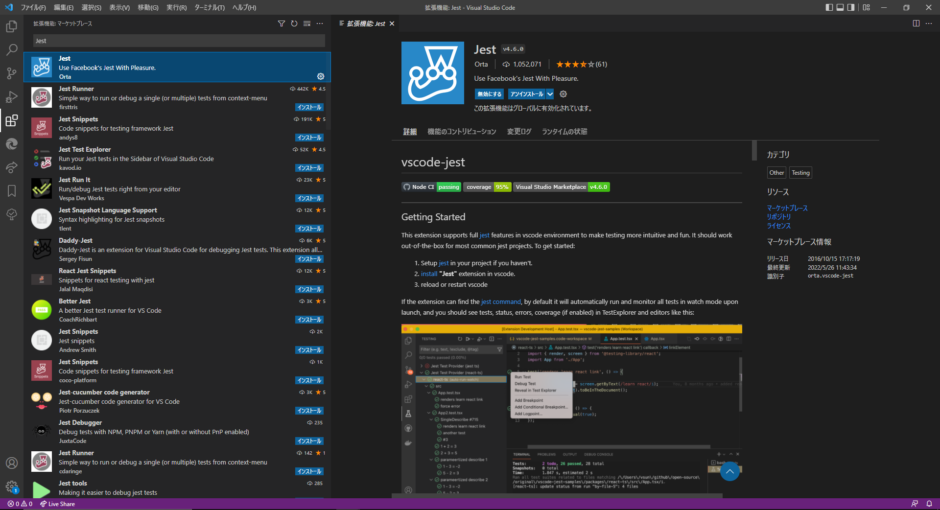
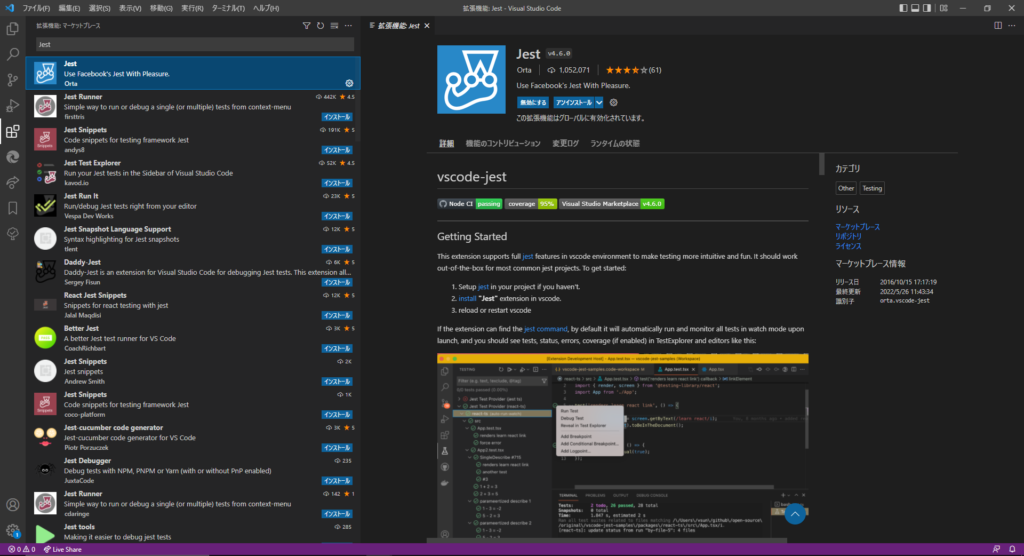
ということで、VSCodeの拡張機能でそういった面倒な部分を補えるものがないかなと調べてみて、vscode-jestという拡張機能が一番使用感が良かったので紹介します。
お手軽テスト実行
vscode-jestはVSCodeの拡張機能で「Jest」と調べれば出てきます。

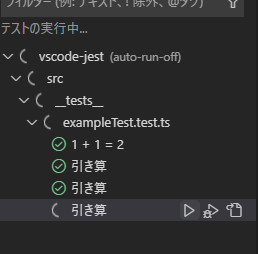
この拡張機能を導入すると、サイドメニューにフラスコマークの「テスト」というメニューが追加されます。

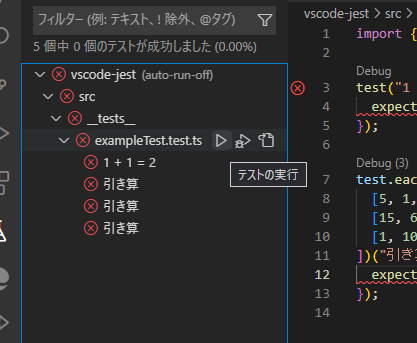
展開するとテストの一覧が表示され、ここから目的のテストを選択してワンクリックで実行できます。


動作が若干遅いのが玉に瑕ですが、コマンドを調べてテストをする手間を考えれば、おつりが出るくらい簡単で早く実行できます。デバッグモードのテストにも対応しているので、問題となっている部分の特定も簡単に行えます。
まとめ
VSCodeのJest用拡張機能は他にもいくつかあるのですが、個人的にはvscode-jestが一番使いやすい印象でした。GUIも優れていて、何よりバグの特定も容易なので、JavaScript・Typescriptでの開発をより高速で効率的に行うことが出来るようになりました。導入にメリットしかないので、積極的に使ってほしいと思う拡張機能でした。