kintone APIでフィールドが空であるかを判定する際には注意が必要。
さらに、リッチエディター・テーブル・計算(数値)といったフィールドでは、直観では空に思えても、意図に反した値が保存されている場合があるため一層の注意が必要。
kintoneアプリのレコードを追加/編集する際にフィールドを空欄にして保存すると、kintone JavaScript/REST API で取得できる値 (value) は通常、次のいずれかになります。
- 空文字列
"" null- 空の配列
[]
参考:フィールド形式 – cybozu developer network – フィールドの値が空の場合
そのためフィールドの空判定をする場合には、各フィールド形式に応じた条件式を使用する必要がある、というのは周知のとおりです。
kintoneでJavaScriptを書くときに気をつけるべき空判定の知識 – cybozu developer network
ところが、一部のフィールド形式は「空にしたつもりが空でない」場合があります。
そんな特殊ケースをフィールド形式別に見ていきます。
(以下は、kintone JavaScript APIの各種レコードイベントで受け取れるeventオブジェクトのrecordプロパティにて現象の発生を確認しています)
リッチエディター
アプリのレコード追加画面もしくは編集画面でリッチエディターのテキストボックス内を空欄にして保存した後、APIでその値を見ると<div></div> や <div><br /></div> が格納されていることがあります。
この現象はレコード追加画面で編集せずに保存した場合や、テキストボックス内でCtrl+A→BackSpaceなどと操作した場合のいずれにおいても発生します。
そのためリッチエディターに何も入力されていないことを判定するのは困難です (というよりおすすめしません) 。
なお、APIからvalueに空文字列 "" を設定した場合は、意図通り空文字列が保存されます。
テーブル
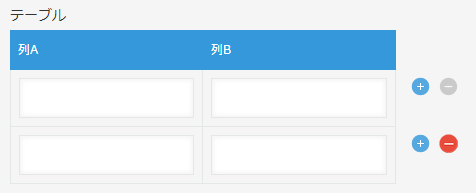
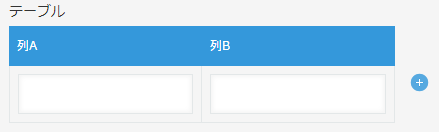
アプリのレコード追加画面を開いた時点でのテーブルの中身は実のところ空ではなく、全フィールドが初期値の行が1つ入った状態になります。
テーブルフィールドを触らずにレコードを保存すると、それは「全フィールドが初期値の行が1つ含まれたテーブル」として保存されます。
そのうえアプリ上ではテーブルの最初の行を削除する操作が存在しないため、テーブルの行数を0にすることはできません。
よって、テーブルの中身が空であるかを判定することにはそもそも意味がありません。


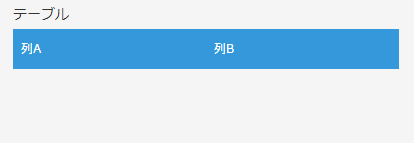
ところで、APIからテーブルのvalueに空の配列 [] を設定してレコードを保存すると、行数が0のテーブルになります。
どうしてもテーブルの中身を空に設定したい場合は、JSカスタマイズまたはプラグインにて以下のようなコードを実行することで実現できます。
(なお、この状態のレコードの編集画面を開くと、全フィールドが初期値の1行が自動で追加されます。0行の状態が維持されるわけではないことに注意してください)
// レコード追加画面の保存実行前イベント
kintone.events.on('app.record.create.submit', (event) => {
// テーブルの中身を強制的に空に書き換えてしまう (実行すると本来の入力値が失われてしまうため注意)
// event.record['テーブルのフィールドコード'].value = [];
// return event;
});
計算(数値)
計算式に使われている数値フィールドが空の場合、その値は0として計算されます。
ちなみに、桁の区切り文字、小数点以下の表示桁数、単位記号はvalueに影響しません。
テーブルの中身を空 (0行) にして保存したいケースにときどき遭遇します。
むしろ何も入力しなければ0行のまま保存されるものだと思っていましたが、違うんですね。
皆さんは注意しましょう。
記事が面白かった方、参考になった方は、是非「イイね」お願いします👍








