概要
10月21日(米Microsoft社 現地時間)にインストール無しで利用できるWeb版 Visual Studio Code(通称VSCode)のプレビューが公開されました。
体験


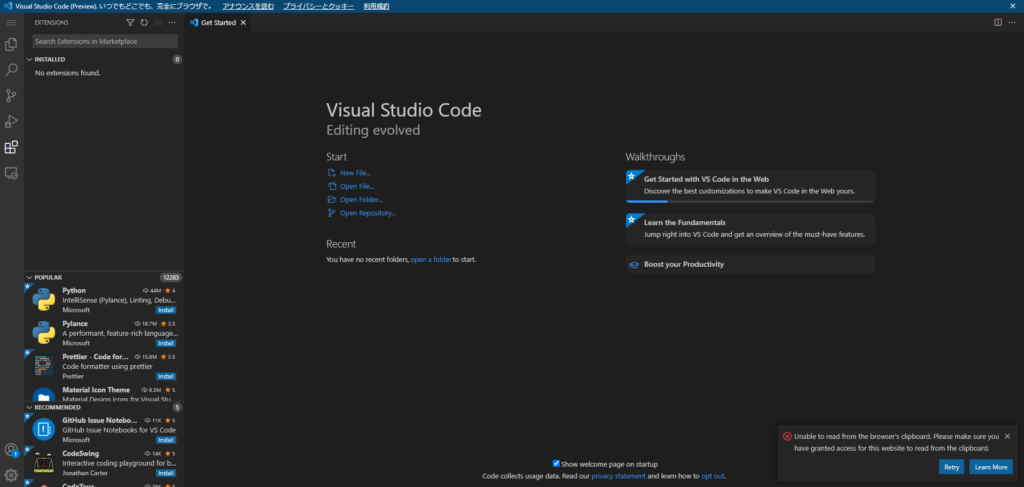
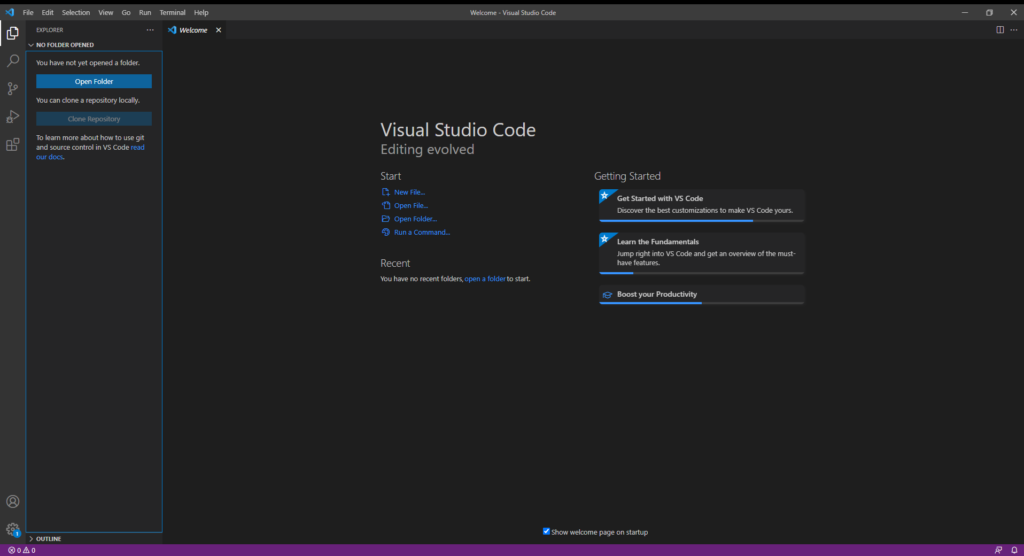
慣れ親しんだVSCodeの画面がそのままブラウザに表示されています。メニューバーの配置など多少違うところもありますが見た目もほぼ同じです
基本的な部分はアプリ版と同じように利用することができます。インテリセンス機能ももちろん使えます。

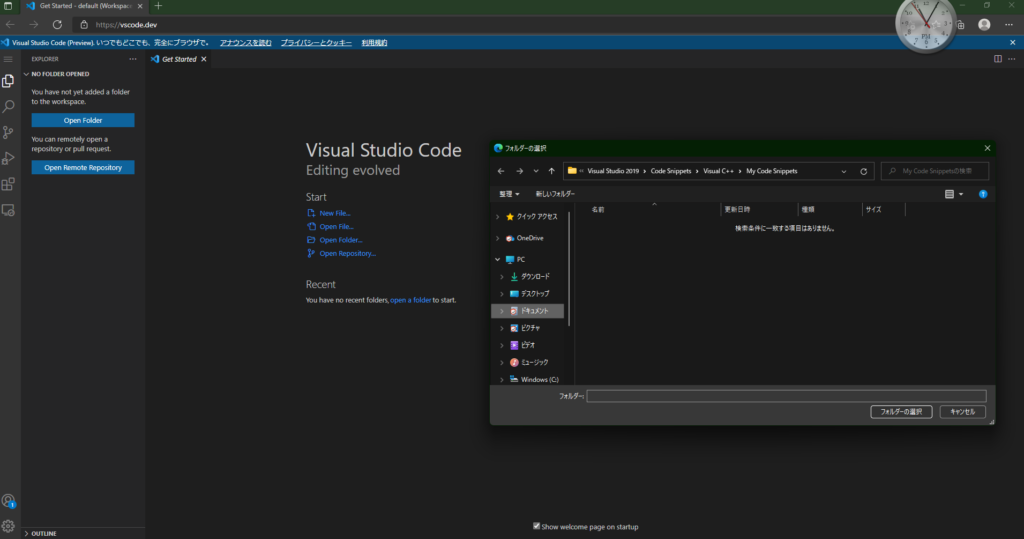
Microsoft EdgeやGoogle Chromeを利用すればローカル上のフォルダーを参照し、開くこともできます。ただし、FireFoxなどの一部ブラウザではフォルダーの参照はできないようです。(Local File System Access APIが実装されているかどうかが関係しているようです)

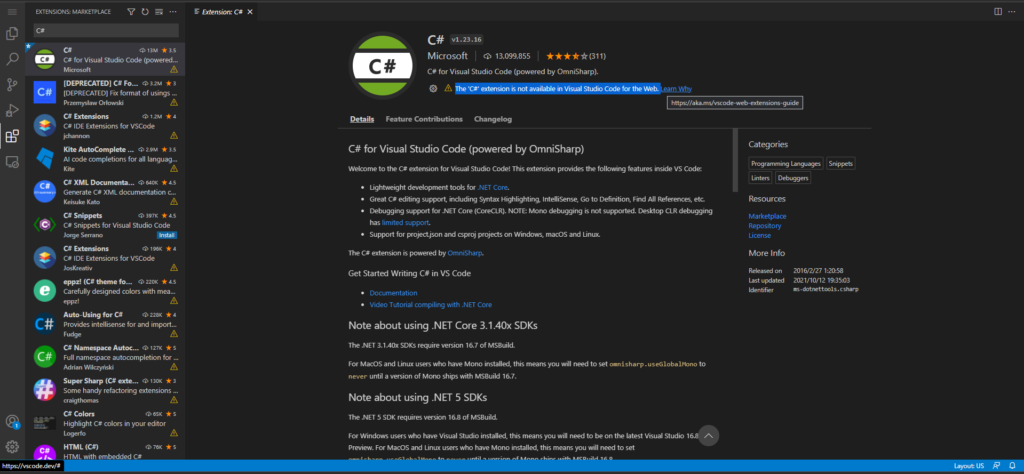
URLのカスタムが可能で、パラメータを追加したり変更したりすることで、リンクを開くだけでインストールなどの手順なしに拡張機能を体験できるようになっています。拡張機能の開発者はReadMeファイルに一部追記をするだけでこのカスタムURLを実装することができます。詳しくはこちら。
NightOwlテーマ:https://vscode.dev/theme/sdras.night-owl
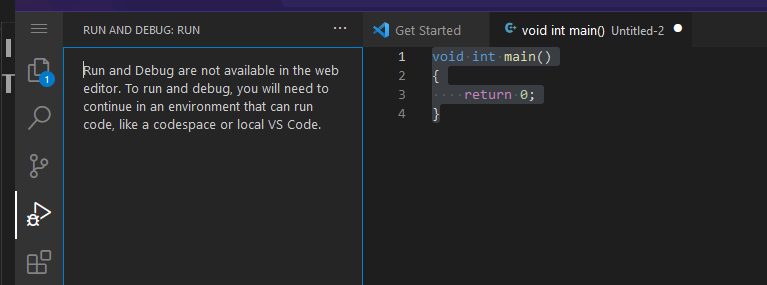
デバッグ機能やコンパイル、ターミナルなど一部の機能は利用ができません。その影響で拡張機能も一部しか利用できず、使用できるものも一部機能に制限がかかります。ただしこれは今後のアップデートで少しずつ利用できる範囲を拡張していくことを公式が明言しています。


ブラウザ上で実行する都合上、キーバンディングが一部利用できません。具体的には新規ファイル作成のショートカット(ctrl+N)は多くのブラウザでは新しいウインドウを開くショートカットになっており、この場合はブラウザ側の機能が優先されます。
まとめ
拡張機能をアプリ版のVS Codeで多く利用している場合は、まだまだ使えないものも多いのでWeb版への移行することはまだ難しいでしょう。しかしこの拡張機能の制限に関して、公式が今後のアップデートで少しずつ利用できる範囲を広げていくと説明しているので、今後のWeb版で利用できる拡張機能の充実に期待しています。







