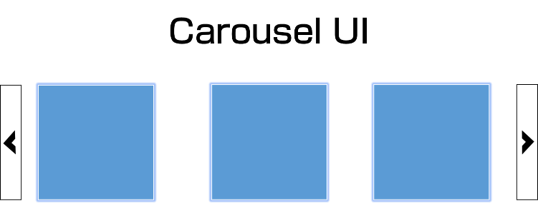
前回、BoostrapのCarouselUIをカスタマイズしてカード式のUIにしました。
今回はUIの操作方法を追加していきます。
通常CarouselUIは時間経過または左右のボタンを選択することで変わることが基本機能で備わっています。
しかし近年では直感的な操作を求められるため、追加でマウスホイールとスマホのスワイプで操作する方法を記載していきます。
スマートフォンでのスワイプの場合、Carouseにdata-touchというプロパティが用意されています。
このプロパティを有効にすることでスワイプでのスクロール操作を実装することができます。
PCで操作する場合のマウスホイールでの操作になります。
こちらは、JavaScriptでプログラムを組む必要があります。(JQueryを使用)
JS
$("#imagedialog").bind("mousewheel", function(e) {
if(e.originalEvent.wheelDelta /120 < 0) {
$(".carousel").carousel("next"); // 次へ
} else {
$(".carousel").carousel("prev"); // 前へ
}
});ホイールを手前側に転がせば、次の画像へ。反対に奥側にホイールを転がすことで前の画像へ移動することができます。
CarouselUIの操作の幅を広げることでよりユーザに使いやすくなります。
CarouselUIを実装する際は操作性も考慮して、スワイプやホイールにも対応をしていきたいですね。